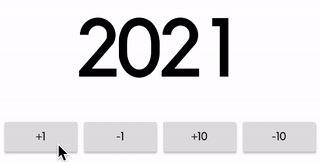
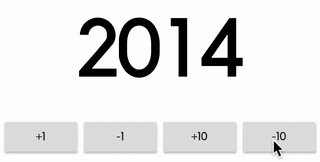
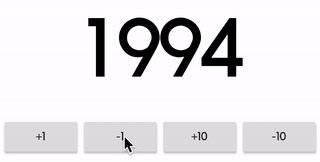
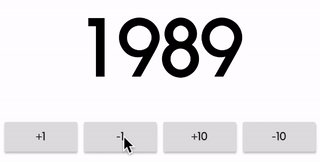
I am trying to implement this animation:
I tried RotateAnimatedText but I couldn't make it work, because I only want to animate if the currentPageIndex of my pageView changes. I couldn't find any way to do this.
Does anyone know how to achieve this kind of animation? Let me know if you need any more info!
CodePudding user response:
You can try this package, it will help you to create counter animation/number flip animation.
https://pub.dev/packages/animated_flip_counter