I am using Next Auth to authenticate through Azure Active Directory. I am successfully able to do so but the profile object does not contain some info I need.
I am trying to get the "user type" and "account status" properties.
Here's my code
providers: [
AzureADProvider({
clientId: process.env.AZURE_AD_CLIENT_ID,
clientSecret: process.env.AZURE_AD_CLIENT_SECRET,
tenantId: process.env.AZURE_AD_TENANT_ID,
userinfo: {
url: 'https://graph.microsoft.com/v1.0/me/',
params: {
scope: 'https://graph.microsoft.com/user.read',
grant_type: 'authorization_code'
},
},
})
]
I don't know what to do after this point or even if this is what I should do. Any help is appreciated.
UPDATE: Here's what I have after changing to what was suggested
providers: [
AzureADProvider({
clientId: process.env.AZURE_AD_CLIENT_ID,
clientSecret: process.env.AZURE_AD_CLIENT_SECRET,
tenantId: process.env.AZURE_AD_TENANT_ID,
userinfo: {
url: 'https://graph.microsoft.com/v1.0/me?$select=accountEnabled,userType,displayName,givenName,objectId,email,surname',
params: {
scope: 'https://graph.microsoft.com/user.read',
grant_type: 'authorization_code',
},
},
profile(profile) {
return {
id: profile.objectId,
name: profile.displayName,
lastName: profile.surname,
firstName: profile.givenName,
email: profile.email,
userType: profile.userType,
accountStatus: profile.accountEnabled
};
}
})]
It seems like the profile data from the AzureADProvider is still being used because of the id token. I thought userinfo would overwrite it but it doesn't seem to work that way unless I am doing it wrong.
CodePudding user response:
I tried to reproduce the same in my environment and got the results like below:
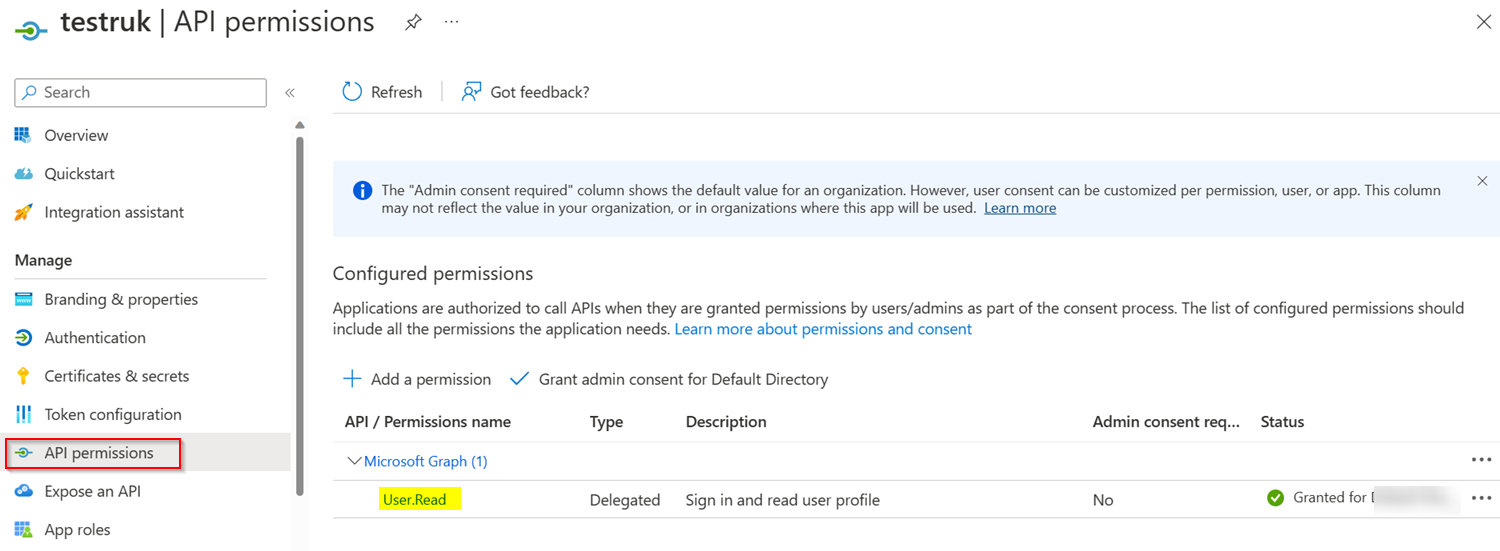
I created Azure AD Application and granted API permissions:

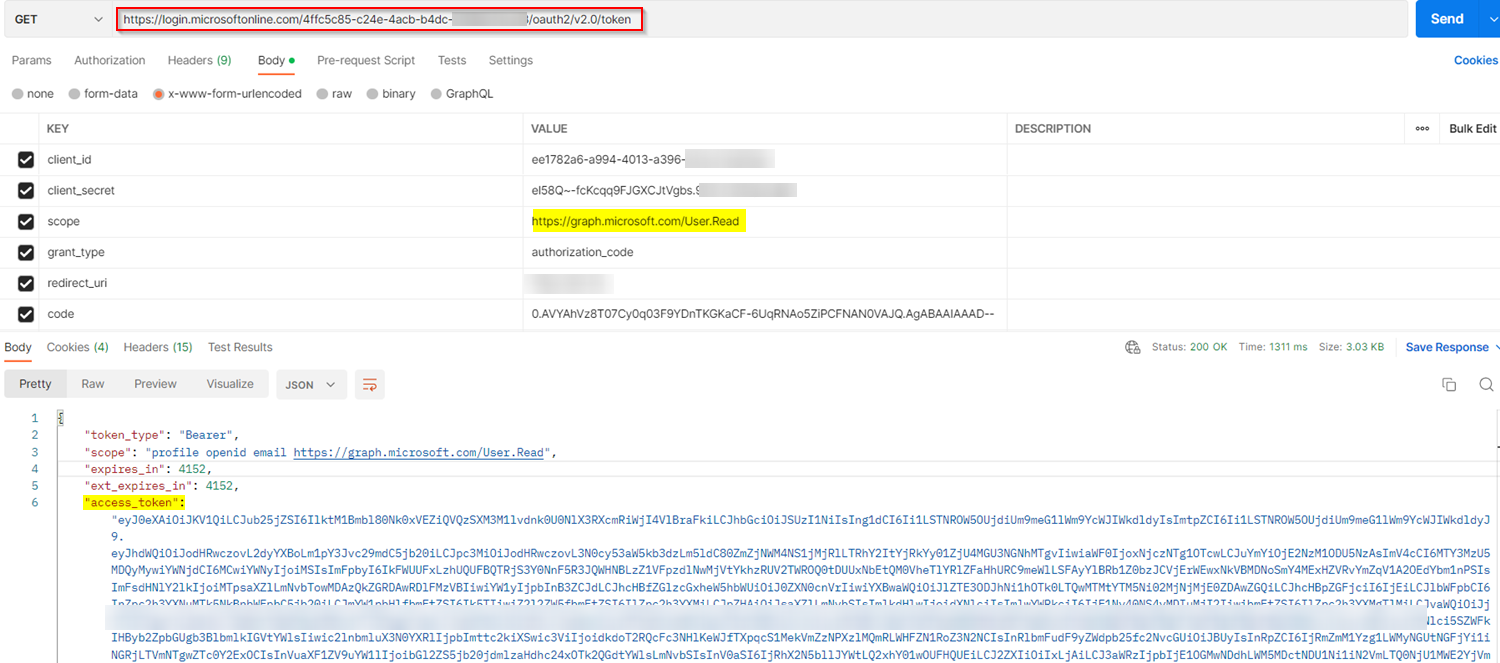
I generated the Access Token using Authorization Code Flow by using parameters like below:
GET https://login.microsoftonline.com/TenantId/oauth2/v2.0/token
client_id:ClientID
client_secret:ClientSecret
scope:https://graph.microsoft.com/user.read
grant_type:authorization_code
redirect_uri:RedirectUri
code:code

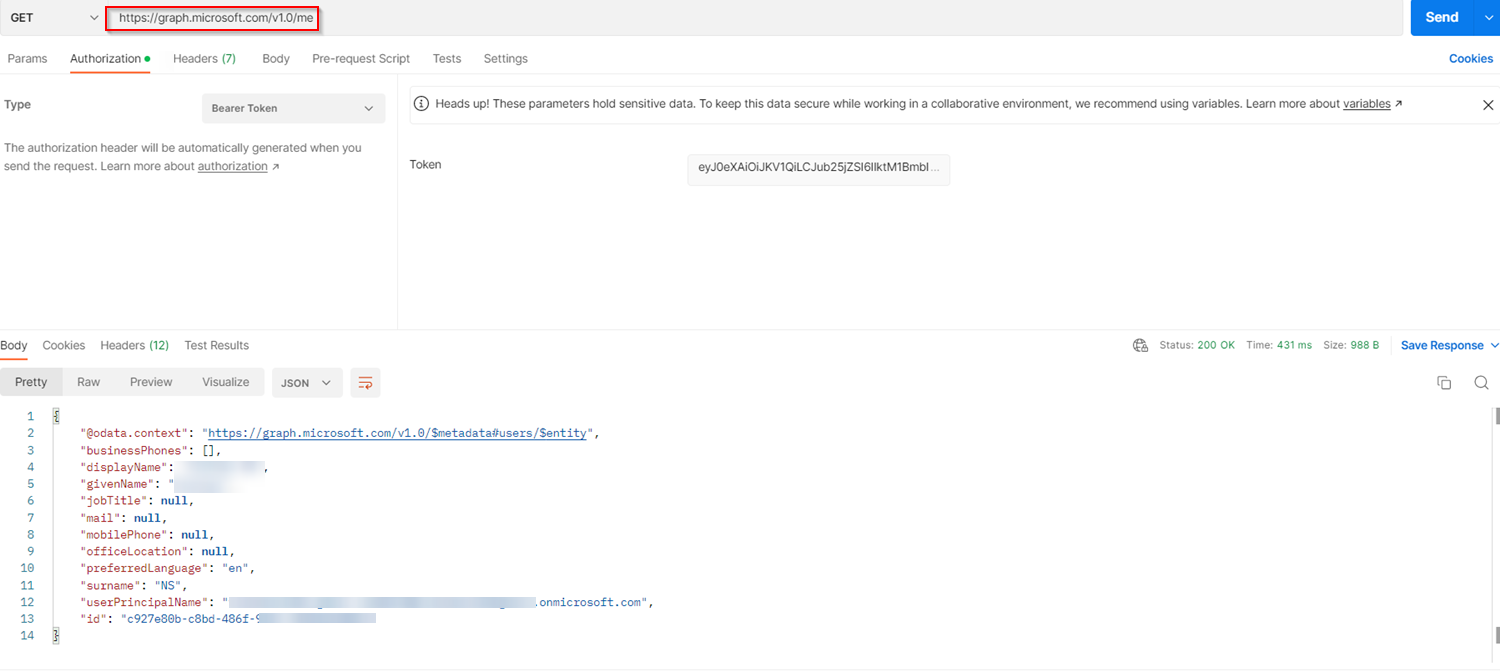
When I ran the same query as you, I dint get the userType and account status properties like below:
GET https://graph.microsoft.com/v1.0/me

Note that : By default only businessPhones, displayName, givenName, id, jobTitle, mail, mobilePhone, officeLocation, preferredLanguage, surname, userPrincipalName properties will be returned.
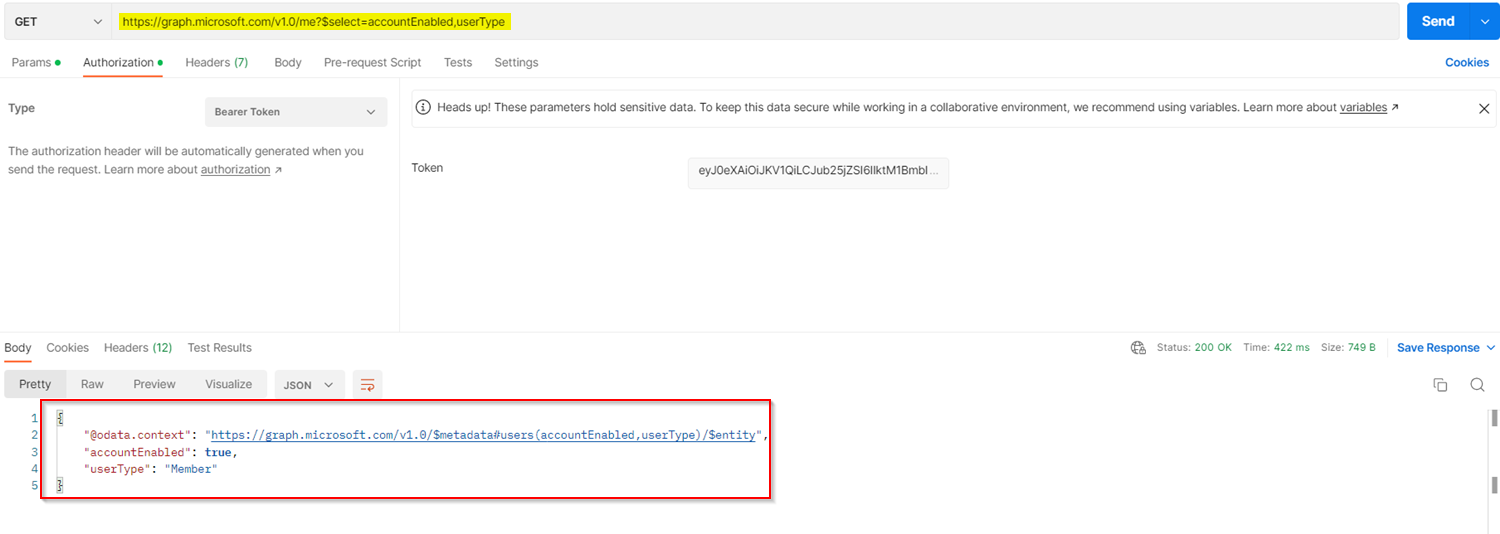
To get the additional user properties, make use of $select like below:
GET https://graph.microsoft.com/v1.0/me?$select=accountEnabled,userType

Modify the code like below:
providers: [
AzureADProvider({
clientId: process.env.AZURE_AD_CLIENT_ID,
clientSecret: process.env.AZURE_AD_CLIENT_SECRET,
tenantId: process.env.AZURE_AD_TENANT_ID,
userinfo: {
url: 'https://graph.microsoft.com/v1.0/me?$select=accountEnabled,userType',
params: {
scope: 'https://graph.microsoft.com/user.read',
grant_type: 'authorization_code'
},
},
})
]
CodePudding user response:
I found a solution. I had to use the request function inside userinfo and fetch the profile data.
AzureADProvider({
clientId: process.env.AZURE_AD_CLIENT_ID,
clientSecret: process.env.AZURE_AD_CLIENT_SECRET,
tenantId: process.env.AZURE_AD_TENANT_ID,
userinfo: {
url: 'https://graph.microsoft.com/v1.0/me?$select=id,userPrincipalName,accountEnabled,userType,givenName,surname',
async request(context) {
const response = await axios.get('https://graph.microsoft.com/v1.0/me?$select=id,userPrincipalName,accountEnabled,userType,givenName,surname',
{
headers: {
'Authorization': `Bearer ${context.tokens.access_token}`
}
}
)
const newProfile = await response.data
return {
id: newProfile.id,
email: newProfile.userPrincipalName,
firstName: newProfile.givenName,
lastName: newProfile.surname,
userType: newProfile.userType,
accountStatus: newProfile.accountEnabled
};
}
},
profile(userinfo) {
console.log(userinfo)
return {
id: userinfo.id,
email: userinfo.userPrincipalName,
firstName: userinfo.givenName,
lastName: userinfo.surname,
userType: userinfo.userType,
accountStatus: userinfo.accountEnabled
};
}
}),
