I'm trying to read the following json file following an ajax call. The json file should be the result of a php page that produces it and sends it to an html page that receives it and shows it in a table always with ajax. Considering that it's an exercise to learn how to use ajax, I don't really have a php page like that but I simply use the "Live Server" extension on VsCode to read the json file. My question is how could I read the json file and put it in a html table?
Json file:
{
"employees": [
{
"id":1,
"name":"name1",
"surname":"surname1",
"salary":10000
},
{
"id":2,
"name":"name2",
"surname":"surname2",
"salary":2000
},
{
"id":3,
"name":"name3",
"surname":"surname3",
"salary":2000
},
{
"id":4,
"name":"name4",
"surname":"surname4",
"salary":2000
}
]
}
html file:
<!DOCTYPE html>
<html>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<head>
<title>Test JSON</title>
</head>
<body>
<div>
<table id="content">
<thead>
<tr>
<th>ID</th>
<th>NAME</th>
<th>SURNAME</th>
<th>SALARY</th>
</tr>
</thead>
<tbody id="emp">
</tbody>
</table>
</div>
<script type="text/javascript">
$.ajax({
url: "output.json",
type:"GET",
dataType:"json",
success: function (data) {
var json = JSON.parse(data.d);
$(json).each(function (index, item){
ID = json[index].id;
NAME = json[index].name;
SURNAME = json[index].surname;
SALARY = json[index].salary;
$('tbody#emp').append(
'<tr>'
'<td>' ID '</td>'
'<td>' NAME '</td>'
'<td>' SURNAME '</td>'
'<td>' SALARY '</td>'
'</tr>'
)
});
},
error: function (data) { alert("help"); }
});
</script>
</body>
</html>
The final result should be an html table like this:
| ID | NAME | SURNAME | SALARY |
|---|---|---|---|
| 1 | name1 | surname1 | 10000 |
| 2 | name2 | surname2 | 2000 |
| 3 | name3 | surname3 | 2000 |
| 4 | name3 | surname4 | 2000 |
**Thanks in advance **
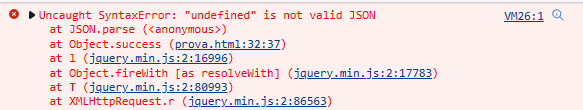
UPDATE: it gives me an error at line 32 or at the following line
SALARY = json[index].salary;
CodePudding user response:
The AJAX returns a parsed object, so when you try to parse it with JSON.parse(data.d) it fails.
Also it seems you forgot the array you want to display is under the employees key.
Here's the corrected version of the success callback:
success: function (data) {
var employees = data.employees;
$(obj).each(function (index, item) {
ID = employees[index].id;
NAME = employees[index].name;
SURNAME = employees[index].surname;
SALARY = employees[index].salary;
$('tbody#emp').append(
'<tr>'
'<td>' ID '</td>'
'<td>' NAME '</td>'
'<td>' SURNAME '</td>'
'<td>' SALARY '</td>'
'</tr>'
)
});
}