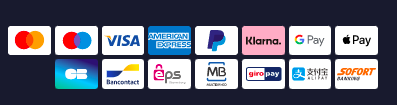
I have created a grid layout for desktop but, for mobile, it is different. Below is the photo of desktop version
I created this layout using the following code:
<div >
<img src="{{view url='images/icons/ic_mastercard.svg'}}" width="44" height="30" alt="mastercard" loading="lazy">
<div ></div>
<img src="{{view url='images/icons/ic_maestro-white-bg.svg'}}" width="44" height="30" alt="mastercard" loading="lazy">
<img src="{{view url='images/icons/ic_gb.svg'}}" width="44" height="30" alt="GB" loading="lazy">
<img src="{{view url='images/icons/ic_visa.svg'}}" width="44" height="30" alt="visa" loading="lazy">
<img src="{{view url='images/icons/ic_bancontact-white-bg.svg'}}" width="44" height="30" alt="Bancontact" loading="lazy">
<img src="{{view url='images/icons/ic_american-ex.svg'}}" width="44" height="30" alt="american exprerss" loading="lazy">
<img src="{{view url='images/icons/ic_eps-white-bg.svg'}}" width="44" height="30" alt="EPS" loading="lazy">
<img src="{{view url='images/icons/ic_paypal.svg'}}" width="44" height="30" alt="paypal" loading="lazy">
<img src="{{view url='images/icons/ic_multibanco-white-bg.svg'}}" width="44" height="30" alt="Multibanco" loading="lazy">
<img src="{{view url='images/icons/ic_klarna-pink-bg.svg'}}" width="44" height="30" alt="klarna" loading="lazy">
<img src="{{view url='images/icons/ic_giropay-white-bg.svg'}}" width="44" height="30" alt="Giropay" loading="lazy">
<img src="{{view url='images/icons/ic_gpay-white-bg.svg'}}" width="44" height="30" alt="google pay" loading="lazy">
<img src="{{view url='images/icons/ic_alipay-white-bg.svg'}}" width="44" height="30" alt="Alipay" loading="lazy">
<img src="{{view url='images/icons/ic_applepay-white-bg.svg'}}" width="44" height="30" alt="apple pay" loading="lazy">
<img src="{{view url='images/icons/sofort.svg'}}" width="44" height="30" alt="Sofort" loading="lazy">
</div>
Now, the issues is, when I switch to mobile, the layout stays the same but, instead, the layout on mobile should be like below photo
How can I create the layout for mobile like shown in this photo using grid ?
CodePudding user response:
You have to replace grid layout with flex and flex-wrap property for your desired behaviour.
Try the following code:
<div >
<img src="{{view url='images/icons/ic_mastercard.svg'}}" width="44" height="30" alt="mastercard" loading="lazy" />
<div ></div>
<img src="{{view url='images/icons/ic_maestro-white-bg.svg'}}" width="44" height="30" alt="mastercard" loading="lazy" />
<img src="{{view url='images/icons/ic_gb.svg'}}" width="44" height="30" alt="GB" loading="lazy" />
<img src="{{view url='images/icons/ic_visa.svg'}}" width="44" height="30" alt="visa" loading="lazy" />
<img src="{{view url='images/icons/ic_bancontact-white-bg.svg'}}" width="44" height="30" alt="Bancontact" loading="lazy" />
<img src="{{view url='images/icons/ic_american-ex.svg'}}" width="44" height="30" alt="american exprerss" loading="lazy" />
<img src="{{view url='images/icons/ic_eps-white-bg.svg'}}" width="44" height="30" alt="EPS" loading="lazy" />
<img src="{{view url='images/icons/ic_paypal.svg'}}" width="44" height="30" alt="paypal" loading="lazy" />
<img src="{{view url='images/icons/ic_multibanco-white-bg.svg'}}" width="44" height="30" alt="Multibanco" loading="lazy" />
<img src="{{view url='images/icons/ic_klarna-pink-bg.svg'}}" width="44" height="30" alt="klarna" loading="lazy" />
<img src="{{view url='images/icons/ic_giropay-white-bg.svg'}}" width="44" height="30" alt="Giropay" loading="lazy" />
<img src="{{view url='images/icons/ic_gpay-white-bg.svg'}}" width="44" height="30" alt="google pay" loading="lazy" />
<img src="{{view url='images/icons/ic_alipay-white-bg.svg'}}" width="44" height="30" alt="Alipay" loading="lazy" />
<img src="{{view url='images/icons/ic_applepay-white-bg.svg'}}" width="44" height="30" alt="apple pay" loading="lazy" />
<img src="{{view url='images/icons/sofort.svg'}}" width="44" height="30" alt="Sofort" loading="lazy" />
</div>
CodePudding user response:
You can also use grid, but in the below code, the grid will always display in 5x3 matrix (since we have 15 images).
<script src="https://cdn.tailwindcss.com"></script>
<div >
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="mastercard" loading="lazy">
<div ></div>
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="mastercard" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="GB" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="visa" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="Bancontact" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="american exprerss" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="EPS" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="paypal" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="Multibanco" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="klarna" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="Giropay" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="google pay" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="Alipay" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="apple pay" loading="lazy">
<img src="https://dummyimage.com/720x400" width="44" height="30" alt="Sofort" loading="lazy" >
</div>Tailwind Play link here