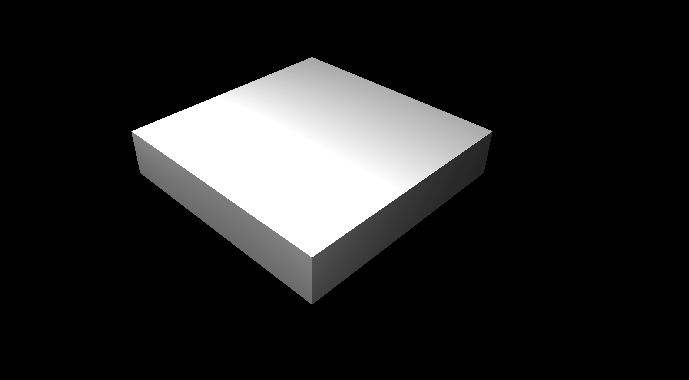
I draw boxes with common sides and I don't see common edges, I see it as a single object while there are 25 boxes:

function box(scene, x, y, z, size) {
const points = [];
let geometry = new THREE.BoxGeometry(size, size, size);
var material = new THREE.MeshPhongMaterial();
const box = new THREE.Mesh(geometry, material);
box.position.x = x;
box.position.y = y;
box.position.z = z;
scene.add(box);
}
var scene = new THREE.Scene();
let n = 5;
let size = 8/n;
let min = -4;
for (let i = 0; i < n; i ) {
for (let j = 0; j < n; j ) {
let x = min 8 * (i / n);
let z = min 8 * (j / n);
box(scene, x, 0, z, size);
}
}
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(5, 5, 5);
scene.add(spotLight);
spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-5, 5, 5);
scene.add(spotLight);
var camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
camera.position.set(10, 10, 10);
camera.lookAt(scene.position);
renderer.render(scene, camera);<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.148.0/three.min.js"></script>How can I make common edges visible naturally (meaning only edges of common sides)?
CodePudding user response:
EdgesGeometry is what you are looking for:
function box(scene, x, y, z, size) {
const points = [];
let box_geometry = new THREE.BoxGeometry(size, size, size);
var material = new THREE.MeshPhongMaterial();
const box = new THREE.Mesh(box_geometry, material);
/* Borders*/
let borders_geo = new THREE.EdgesGeometry(box_geometry);
const red_color = new THREE.Color(0x660505);
const mat = new THREE.LineBasicMaterial({ color: red_color});
let borders = new THREE.LineSegments(borders_geo, mat);
borders.renderOrder = 1; // make sure borders are rendered 2nd
box.add(borders)
box.position.set(x, y, z);
scene.add(box);
}
var scene = new THREE.Scene();
let n = 5;
let size = 8/n;
let min = -4;
for (let i = 0; i < n; i ) {
for (let j = 0; j < n; j ) {
let x = min 8 * (i / n);
let z = min 8 * (j / n);
box(scene, x, 0, z, size);
}
}
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(5, 5, 5);
scene.add(spotLight);
spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(-5, 5, 5);
scene.add(spotLight);
var camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
camera.position.set(1, 8, 4);
camera.lookAt(scene.position);
renderer.render(scene, camera);<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/0.148.0/three.min.js"></script>