let me start by saying that i have only done back end programming and have never used jquery before so i don't know how to setup owl carousel properly.
i have downloaded this html css js template for my project, it uses owl-carousel to show items from my database. i am passing all items as context from views.py to the template and am trying to show them all in a carousel. the first item works alright but the second one doesn't(i currently have only 2 items in my database) following is the code plus the picture of the current output:
<section >
<div >
<div >
<div >
<div >
<div >
<h2>تازه رسیده ها</h2>
</div>
</div>
</div>
</div>
<div >
<div id="glasses" role="tabpanel">
{% for product in products %}
<div >
<div >
<div >
<a href="product-details.html">
<img src="{{product.primaryURL}}" alt="">
</a>
<a href="product-details.html">
<img src="{{product.secondaryURL}}" alt="">
</a>
<div >
<ul>
<li >
<a href="compare.html" title="مقایسه">
<i ></i>
</a>
</li>
<li >
<a href="#" data-toggle="modal" data-target="#modal_box" title="نمایش سریع">
<i ></i>
</a>
</li>
</ul>
</div>
<div >
<a href="cart.html" title="افزودن به سبد">افزودن به سبد</a>
</div>
</div>
<div >
<p >
<a href="#">{{product.name}}</a>
</p>
<h4>
<a href="product-details.html">{{product.description}}</a>
</h4>
<div >
<span >{{product.oldprice}}</span>
<span >{{product.newprice}}</span>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
</div>
</section>
<!--product area end-->
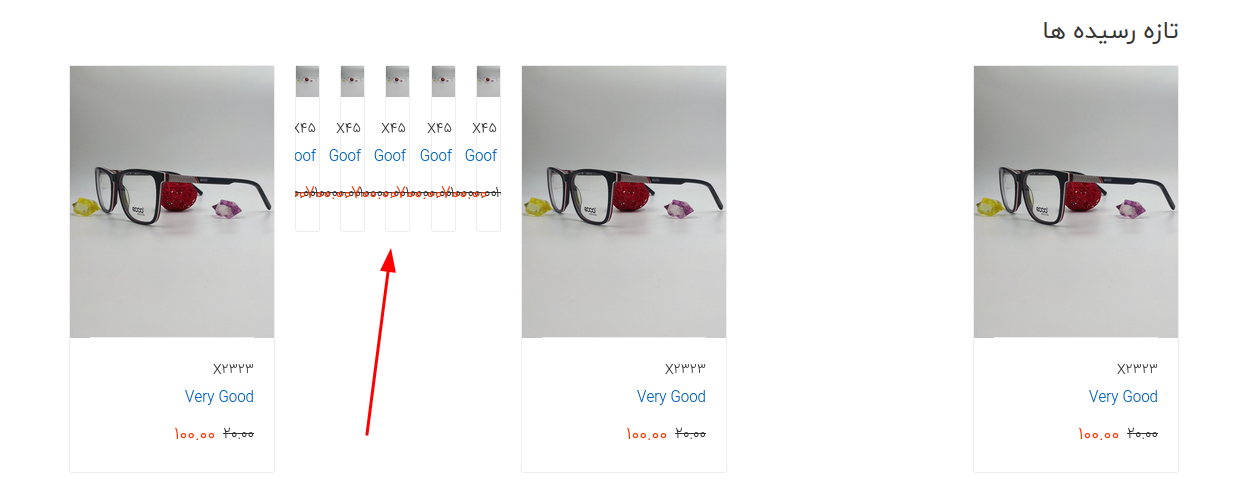
and here is the result:
as you can see here,there are two problems, one is the items are being cloned, i searched on the internet and found some solutions like setting loop to false but it doesn't change anything (honestly i don't know jquery so i don't know if what I'm copy/pasting from stackoverflow is even correct in my case). The second problem is obviously that my second item is shown extremely small for some reason
CodePudding user response:
Your "for" statement doesn't include completely all the "divs": some "divs" are opened in the body of the "for" and closed outside.
Having taken a brief look at owlcarousel, it seems to me that <div > should be outside the "for".