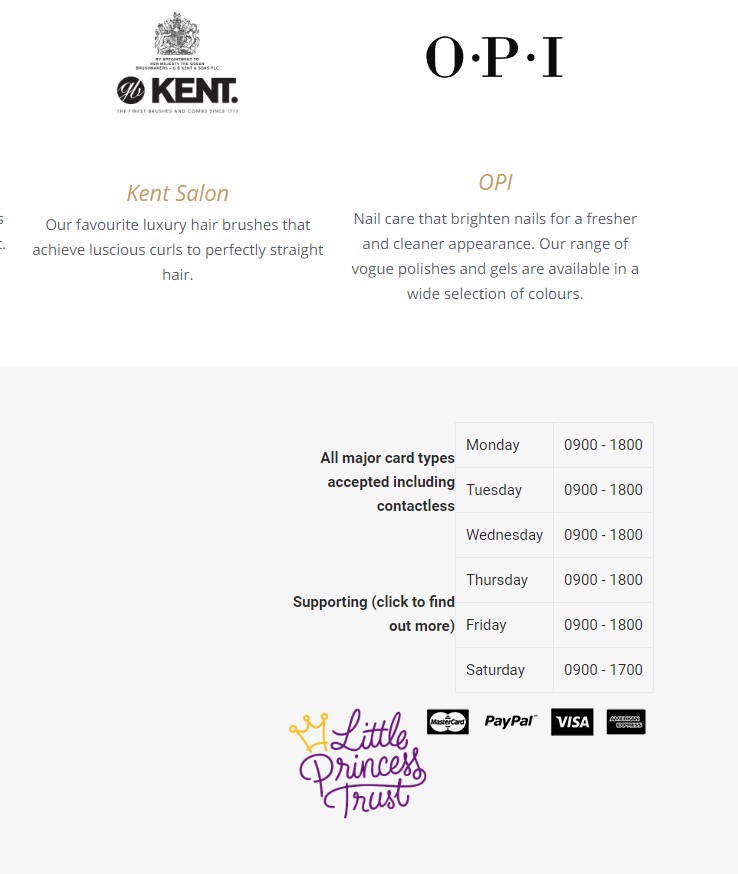
I have one known-problem: text and images that should be below the table are in the wrong place (see screenshot)

.openingtimes {
text-align: right;
padding-top: auto;
padding-right: auto;
padding-left: auto;
padding-bottom: auto;
}
table,
tr,
td {
border: 1px solid;
text-align: center;
padding-top: auto;
padding-right: auto;
padding-left: auto;
padding-bottom: auto;
}<div>
<table border="1" align="right">
<tbody>
<tr>
<td>Monday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Tuesday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Wednesday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Thursday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Friday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Saturday</td>
<td>0900 - 1700</td>
</tr>
</tbody>
</table>
</div>
<div >
<br>
<b>All major card types accepted including contactless </b><br>
<br>
<img src="https://stylebyjulie.co.uk/wp-content/uploads/2021/10/paymentmethods.png" alt="style by julie payment methods" width="227" height="28" align="right">
<br><br>
<b>Supporting (click to find out more)</b><br><br>
<a href="https://stylebyjulie.co.uk/little-princess-trust/">
<img title="little princess trust" src="https://stylebyjulie.co.uk/wp-content/uploads/2021/10/littleprincess-logo.png" alt="little princess trust" width="138" height="111" align="right"></a>
</div>The content should all be aligning to the right.
The text and images should be below the table in this order
- Table
- "all major card types accepted" text
- card types img
- "supporting" text
- Little princess trust img
PS: I am new to HTML so if you have any feedback on my code feel free to include. Always looking to learn and improve.
CodePudding user response:
The align="right" attribute on your table was breaking the layout but this has been deprecated and shouldn't be used. I've used margin-inline: auto 0 on your table instead that pushes the table to the right. Here's a good video from Kevin Powell to help you. If you're new to HTML and CSS his videos are a very good introduction.
.openingtimes {
text-align: right;
padding-top: auto;
padding-right: auto;
padding-left: auto;
padding-bottom: auto;
}
table,
tr,
td {
border: 1px solid;
text-align: center;
padding-top: auto;
padding-right: auto;
padding-left: auto;
padding-bottom: auto;
}
table {
margin-inline: auto 0; /* added this */
}<div>
<table>
<tbody>
<tr>
<td>Monday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Tuesday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Wednesday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Thursday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Friday</td>
<td>0900 - 1800</td>
</tr>
<tr>
<td>Saturday</td>
<td>0900 - 1700</td>
</tr>
</tbody>
</table>
</div>
<div >
<br>
<b>All major card types accepted including contactless </b><br>
<br>
<img src="https://stylebyjulie.co.uk/wp-content/uploads/2021/10/paymentmethods.png" alt="style by julie payment methods" width="227" height="28" align="right">
<br><br>
<b>Supporting (click to find out more)</b><br><br>
<a href="https://stylebyjulie.co.uk/little-princess-trust/">
<img title="little princess trust" src="https://stylebyjulie.co.uk/wp-content/uploads/2021/10/littleprincess-logo.png" alt="little princess trust" width="138" height="111" align="right"></a>
</div>