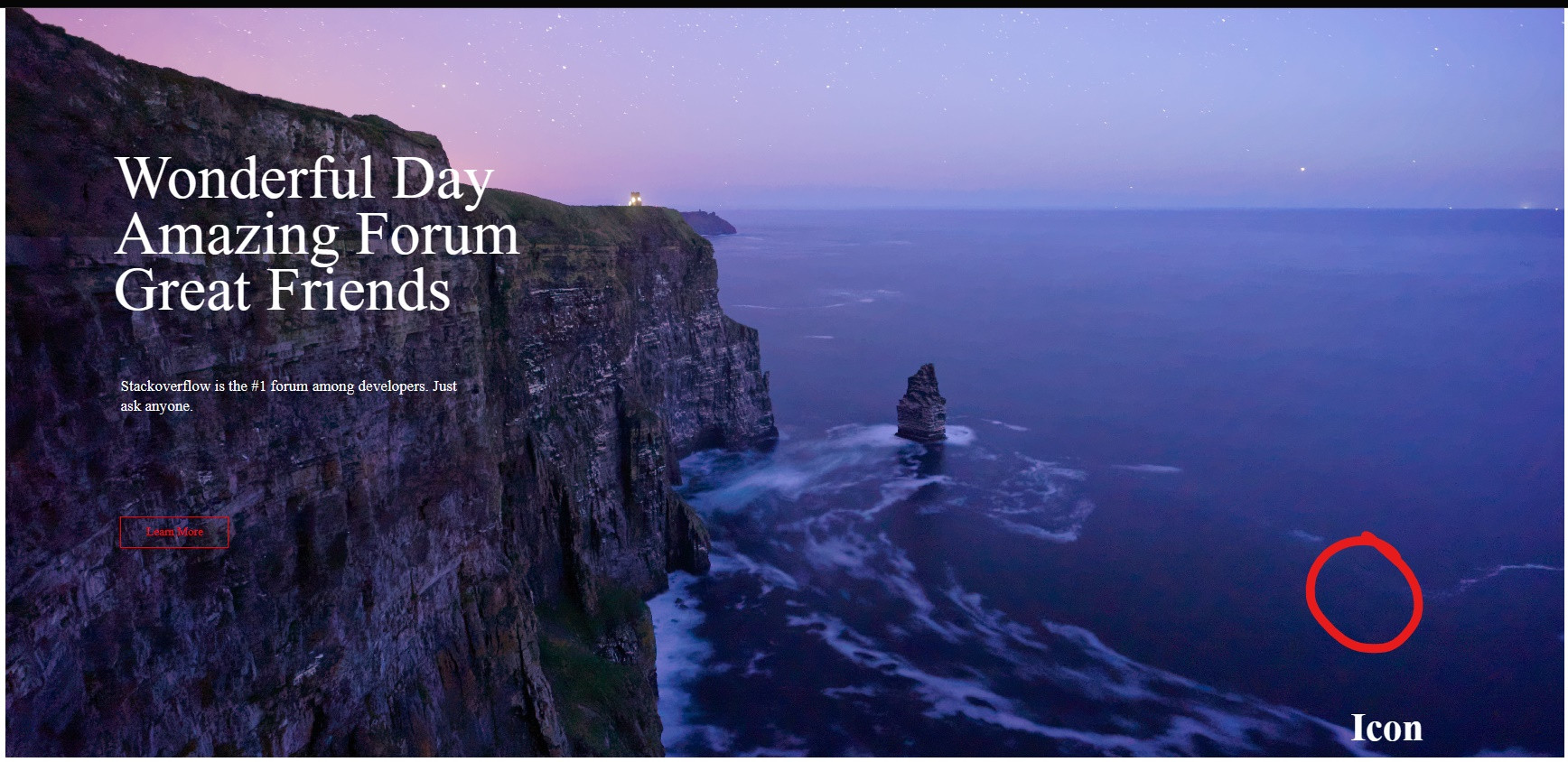
I am trying to fix an svg icon in the bottom right corner of my hero banner (using flexbox). I am struggling to pin it into the correct position and also need to be able to adjust its position relative to the text and button (its a responsive website and I need to adjust based on screen size). I tried to adjust with the css margin property (left and right), but it does not work well.
.hero {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100vh;
padding: 1em;
box-sizing: border-box;
color: #333333;
background: url(https://images.unsplash.com/photo-1500417148159-68083bd7333a) center center no-repeat;
background-size: cover;
}
.hero-title {
max-width: 17em;
margin: 0;
font-size: 8vh;
font-weight: 100;
line-height: .9;
padding-left: 93px;
padding-top: 150px;
text-transform: none;
color: white;
}
.hero-subtitle {
max-width: 23em;
margin: 0;
font-size: 2vh;
font-weight: 100;
line-height: 1.3;
padding-left: 100px;
padding-bottom: 100px;
padding-top: 60px;
color: white;
}
.hero-footer {
display: flex;
margin-bottom: 2.5em;
}
/* button */
.button-primary {
color: red;
background-color: transparent;
padding: 8px 25px;
margin-left: 100px;
margin-bottom: 350px;
text-decoration: none;
border: .1em solid red;
font-size: 12px;
}
.button-primary:hover {
color: #ffffff;
background-color: #333333;
border: .1em solid #ffffff;
}
#iconheader {
display: flex;
flex-direction: column;
align-items: flex-end;
}
#myicon {
text-decoration: none;
font-size: 5vh;
font-weight: bold;
background: url(../images/test_icon.svg) 50% 50% no-repeat;
color: white;
}<section >
<header id="header">
</header>
<header >
<h1 >Wonderful Day<br>Amazing Forum<br>Great Friends</h1>
</header>
<header >
<h2 >Stackoverflow is the #1 forum among developers. Just ask anyone. </h2>
</header>
<footer >
<a href="#">Learn More</a>
<div id="iconheader">
<a id="myicon" href="#">Icon</a>
</div>
</footer>
</section>Any help or suggestions would be greatly, greatly appreciated! Thank you.
CodePudding user response:
Set position absolute and zindex high
.hero {
position: relative;
}
#iconheader {
position: absolute;
right: 0;
bottom: 0;
z-index:99999
}
CodePudding user response:
for set a svg icon bottom in right corner use this css rules instead of yours:
#iconheader {
position: absolute;
right: 0;
bottom: 0;
}
in this way, the svg is always there