I need to find solve this error, no other developer in my workplace can fix this either
It says :
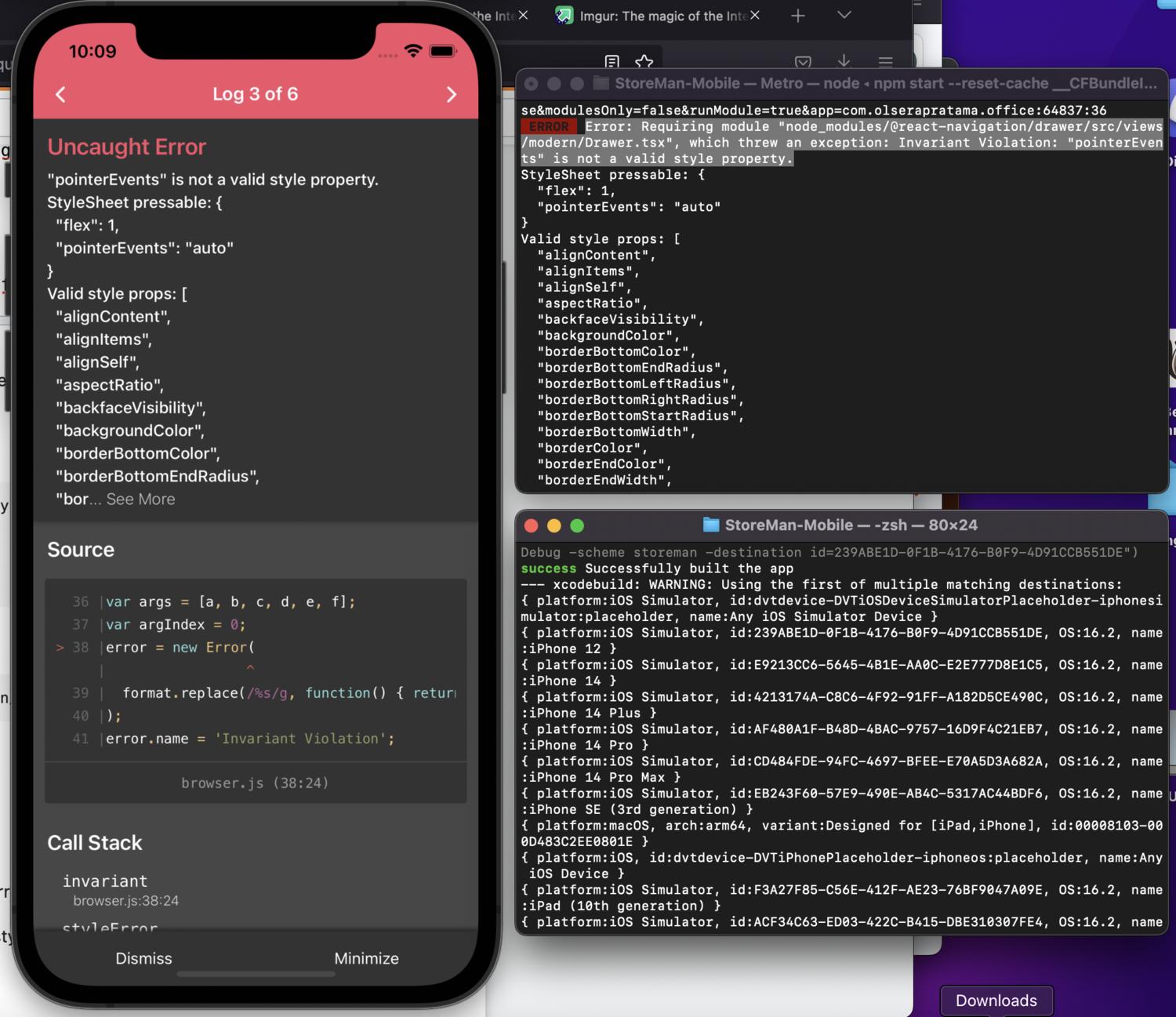
Invariant Violation: "pointerEvents" is not a valid style property.
StyleSheet pressable: {
"flex": 1,
"pointerEvents": "auto"
}
There is no pressable, pointerEvents if I try to find it globally please please stop suggesting there is any pressable or pointerEvent, there is none of it in any file
another error is :
Error: Requiring module "node_modules/@react-navigation/drawer/src/views/modern/Drawer.tsx", which threw an exception: Invariant Violation: "pointerEvents" is not a valid style property.
Things I've done :
1.Reinstall mac start from factory setting
2.Reinstall simulator
3.Creating new react-native app which is fine and shows no error like this
4.It shows stylesheet pressable , but there is no "pressable" style on stylesheet , there are and I changed it to , nothing changes it still shows the same error
5.Recreating the error with creating :
const styles = StyleSheet.create({
pressable : {
pointerEvents:'NONNEEEE'
}
})
it does create the same error. But still cant find any pointerEvents class / style / components
- Reinstalling react navigation, drawer nothing changes
I'm open for any suggestion , I'm in dire need for help
CodePudding user response:
For me lowering @react-navigation/drawer version to v6.5.0 fixed my problem.
I've been struggling with same error for hours. Contributers released new patch few days ago @react-navigation/drawer v6.5.7. But I haven't found any patch note about changing Drawer.tsx file.
Also you can double check your navigation components. Maybe one of your components returned null or doesn't have default export.
CodePudding user response:
I had the same problem. To not stay block, I open the file and commented the line with pointerEvents.