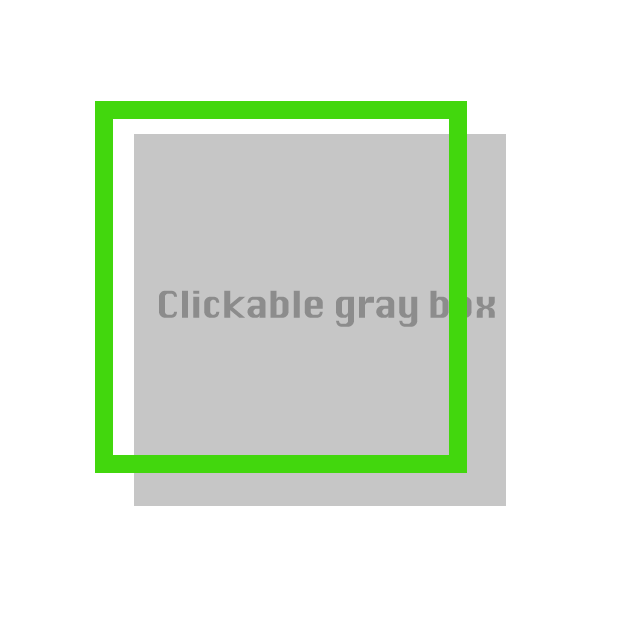
Behold the image.
I have 2 divs. One is a gray box and the other is a bordered div overlapping it.
<div >
<div ></div>
<div >
There's text here and some links which should be clickable.
</div>
</div>
The issue: I cannot click any links inside the gray box because the bordered div overlaps it.
How can I make the links in the gray box clickable through the bordered div?
I have to accomplish this without:
- Wrapping the gray box in the bordered div
- Giving the links inside the gray box a greater z-index because those links will then overlap the border (See image. The word "box", even if it is a link and will be clicked, should stay behind the border)
CodePudding user response:
You could add
.border-overlap {
pointer-events: none;
}
so any click event on that element will be captured from the element below
As a side note I'd suggest to use a pseudoelement instead of an empty element just for styling purpose
.box {
background: #ccc;
width: 12rem;
aspect-ratio: 1;
display: grid;
place-content: center;
margin: 2rem;
position: relative;
}
.box::before {
position: absolute;
content: "";
inset: 0;
border: 5px yellowgreen solid;
transform: translate(-1rem, -1rem);
pointer-events: none;
}<div >
<div >
There's text here and some links which should be clickable.
</div>
</div>