Goals:
- The code should work for any element (div, span, etc)
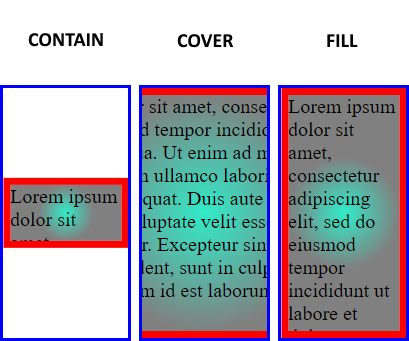
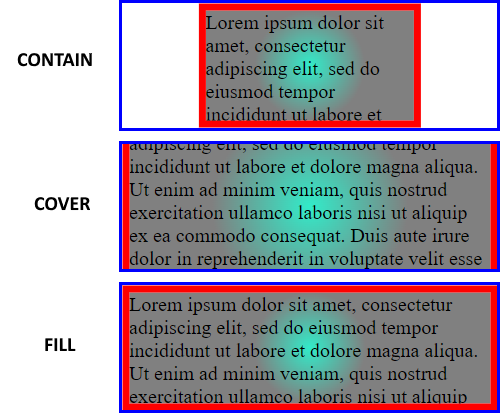
- contain: fill as much space as possible while keeping the aspect ratio and not overflowing the container
- cover: fill as much space as possible while keeping the aspect ratio and not leaving gaps
- fill: fill as much space as possible (keeping the aspect ratio is not important)
Here is how the result should look with different aspect ratios
CodePudding user response:
Resize the elements to check out how they behave under different aspect ratios
.container {
width: 100px;
height: 100px;
border: 3px solid blue;
resize: both;
overflow: hidden;
position: relative;
margin: 8px;
}
.element {
border: 6px solid red;
box-sizing: border-box;
background: radial-gradient(circle closest-side, #32ebc9, gray);
aspect-ratio: 16/9;
width: auto;
height: auto;
overflow: hidden;
/* modify this code to change the alignment */
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.element.contain {
max-width: 100%;
max-height: 100%;
}
.element.cover {
min-width: 100%;
min-height: 100%;
}
.element.fill {
width: 100%;
height: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</body>
</html>CodePudding user response:
Try this:
body {
display: flex;
flex-wrap: wrap;
}
.container {
width: 300px;
height: 300px;
border: 3px solid blue;
resize: both;
overflow: hidden;
position: relative;
margin: 8px;
}
.element {
border: 6px solid red;
box-sizing: border-box;
background: radial-gradient(circle closest-side, #32ebc9, gray);
aspect-ratio: 16/9;
width: auto;
height: auto;
overflow: hidden;
/* modify this code to change the alignment */
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.element.contain {
max-width: 100%;
max-height: 100%;
}
.element.cover {
min-width: 100%;
min-height: 100%;
}
.element.fill {
width: 100%;
height: 100%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
<div >
<div >
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</body>
</html>