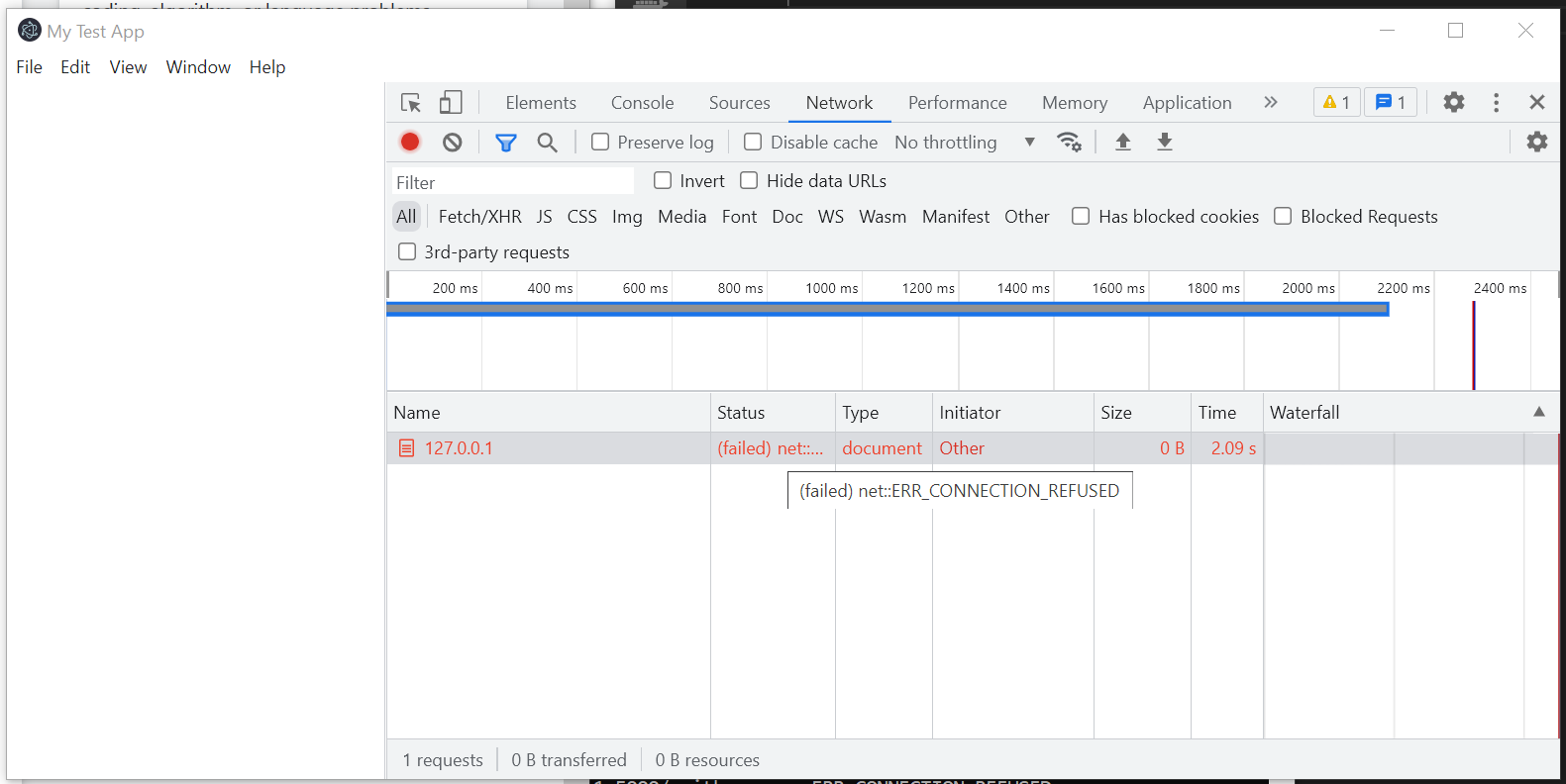
I'm working on an Electron app where I'm running a Python Flask server inside the Electron app. Code has shared below. When I'm trying to run the Electron app by npm run start command my electron app is working. But, when ever I'm trying to access my Flask route it's showing error like - "(failed) net::ERR_CONNECTION_REFUSED"
Electron app folder structure -
Electron App "main.js"
const { app, BrowserWindow } = require('electron');
const path = require('path');
const { spawn } = require('child_process')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
},
});
win.loadFile('index.html');
};
app.whenReady().then(() => {
spawn("python", ["./flask_server/main.py"])
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
Electron App "index.html"
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" />
<meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'" />
<title>My Test App</title>
</head>
<body>
<h1>Hello from Electron renderer!</h1>
<p>