I have implemented MVVM pattern with property for colour SColor. This property is attached to Picker.
<Switch IsToggled="{Binding IsCounted}" OnColor="{Binding SColor}"></Switch>
<Entry Text="{Binding TimeS}" BackgroundColor="{Binding SColor}"></Entry>
<Picker ItemsSource="{Binding PColors}" SelectedItem="{Binding SelectedColor}"
ItemDisplayBinding="{Binding ColorName}" BackgroundColor="{Binding SColor}"
Background="{Binding SColor}"></Picker>
In ViewModel:
private Color sColor;
public Color SColor
{
get => this.sColor;
set
{
this.sColor = value;
this.OnPropertyChanged();
}
}
private ColorModel selectedColor;
public ColorModel SelectedColor
{
get => this.selectedColor;
set
{
this.selectedColor = value;
this.OnPropertyChanged();
}
}
and ColorModel.cs
public class ColorModel
{
public string ColorName { get; set; }
public string ColorHex { get; set; }
}
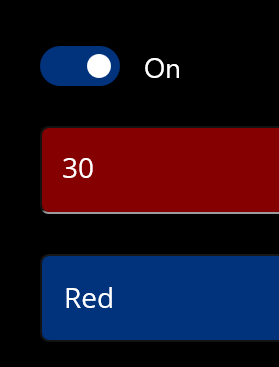
For some reason Colour of Switch and Picker are not changing from ViewModel where Entry background colour does. See screenshot below. I have selected Red colour and Entry backgound clour has been updated, but Switch and Picker are not. For Switch I have noticed, that after hovering mouse on, colour does change and for Picker itself switching between pages updates selected colour. Is it MAUI bug or feature or I am doing something wrong?
CodePudding user response:
For some reason Colour of Switch and Picker are not changing from ViewModel where Entry background color does.
I did a test on my side,the OnColor of Switch will update automatically.
And the BackgroundColor of both Entry and Picker will not update automatically.
From the source code of Switch in maui,we could find that:
public static readonly BindableProperty OnColorProperty = BindableProperty.Create(nameof(OnColor), typeof(Color), typeof(Switch), null,
propertyChanged: (bindable, oldValue, newValue) =>
{
((IView)bindable)?.Handler?.UpdateValue(nameof(ISwitch.TrackColor));
});
public Color OnColor
{
get { return (Color)GetValue(OnColorProperty); }
set { SetValue(OnColorProperty, value); }
}
it means that property OnColor is a BindableProperty,so if we change the value of the binded property OnColor, the UI will update automatically.
<Switch IsToggled="{Binding IsCounted}" OnColor="{Binding SColor}"></Switch>
And if we review the source code of Picker and Entry, we will find that there is no BindableProperty called BackgroundColor in both views.
So, if we use binding method to update BackgroundColor, the UI will not refresh automatically.
You can create new features about this here.
Of course,if you want to change the background color, you can try to use Triggers.
Thanks for your support and feedback.