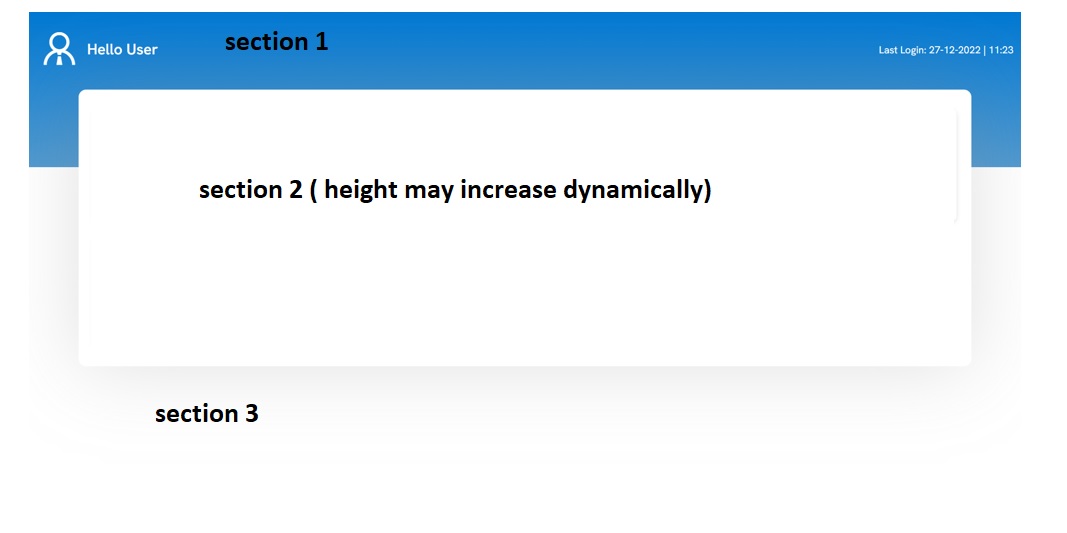
What is the ideal way to set this layout where the main contetnt overlaps header and footer? I could achieve it by setting section 2 position absolute and container position relative. The issue I am having is container size is not increasing with respect to height of section 2.
html
<div >
<div >...<div>
<div >...<div>
<div >...<div>
<div>
css
html{
height:100%
}
body{
min-height:100%;
}
.container{
min-height:100%;
position:relative;
}
.section-1{
min-height:35%;
background-color: #1B80CE;
}
.section-2{
height:400px;
width:80%;
margin-left:10%;
position:absolute;
background-color: white;
}
.section-3{
min-height:65%;
background-color: #E8EBF0;
}
CodePudding user response:
You can try position relative to the section-2 and then use the top property to make it overlay on the header.
Or
.section-2 {
background: blue;
min-height: 400px;
width: 80%;
margin: -30px auto;
}
You can use a negative top margin to pull the container up and use auto for the left and right margins to center the container.
.section-1 {
background: wheat;
height: 100px;
}
.section-2 {
background: blue;
min-height: 200px;
width: 80%;
margin: -30px auto 0;
}
.section-3 {
background: green;
height: 40px;
}<div ></div>
<div ></div>
<div ></div>CodePudding user response:
Try this:
body{
background-color: #E8EBF0;
}
.container{
height:100vh;
}
.section-1{
height:25vh;
background-color: #1B80CE;
}
.section-2{
height:67.5vh;
width:80%;
margin-left:10%;
margin-top:-12.5vh;
background-color: white;
}
.section-3{
min-height:20vh;
background-color: yellow;
}<div >
<div >...</div>
<div >...</div>
<div >...</div>
</div>