Consider the below code:
.container {
display: flex;
background: red;
align-items: center;
}
.inner {
background: blue;
}<div >
<a>
<span >Test<span>
</a>
</div>The span is not filling the height of the anchor (you see the red below the bottom edge of the blue box).
Why is CSS behaving that way and how can it be fixed?
EDIT
The question above stems from the following code, which does not have a span but suffers from the same problem (i.e. the inside of the anchor element does not fill the height of the anchor):
.container {
display: flex;
flex-direction: row;
background: red;
}
svg {
height: 1em;
}<div >
<a>
Test
<svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="arrow-right" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" style="display: inline-block;"><path fill="currentColor" d="M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z"></path></svg>
</a>
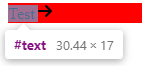
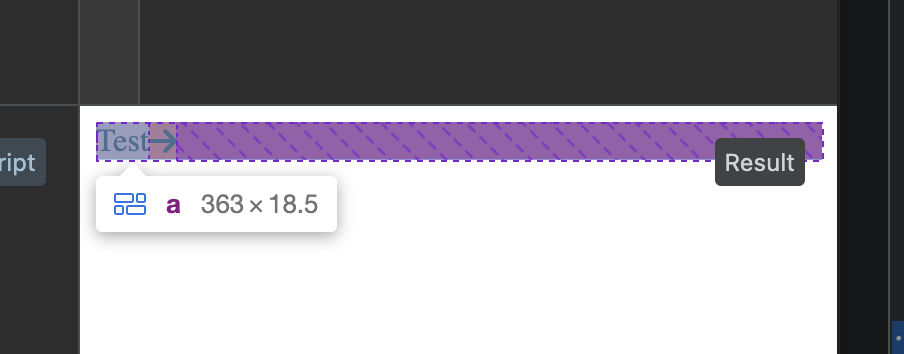
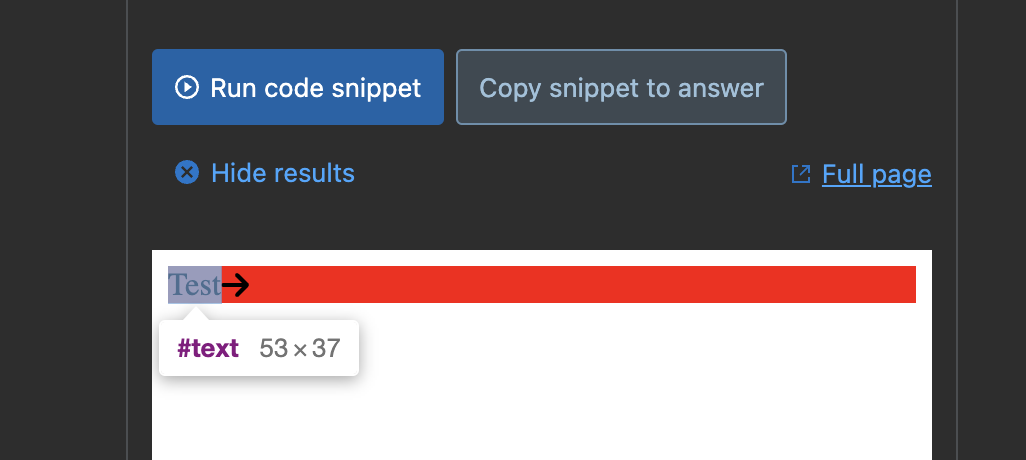
</div>This is what it looks like in Chrome DevTools, when inspecting the text inside the anchor element (the red box):
CodePudding user response:
.container {
display: flex;
flex-direction: row;
background: red;
}
a {
display: flex;
align-items: center;
flex: 1;
}
svg {
height: 1em;
}<div >
<a>
Test
<svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="arrow-right" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" style="display: inline-block;"><path fill="currentColor" d="M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z"></path></svg>
</a>
</div> .container {
display: flex;
background: red;
align-items: center;
}
a {
display: flex;
flex: 1;
}
.inner {
flex: 1;
background: blue;
}<div >
<a>
<span >Test<span>
</a>
</div>CodePudding user response:
you need to tell the a-tag that it should grow. flex-direction: row is by the way the default.
.container {
display: flex;
background: red;
}
a { flex-grow: 1; }
svg {
height: 1em;
}<div >
<a>
Test
<svg aria-hidden="true" focusable="false" data-prefix="fas" data-icon="arrow-right" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" style="display: inline-block;"><path fill="currentColor" d="M438.6 278.6c12.5-12.5 12.5-32.8 0-45.3l-160-160c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L338.8 224 32 224c-17.7 0-32 14.3-32 32s14.3 32 32 32l306.7 0L233.4 393.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0l160-160z"></path></svg>
</a>
</div>