Future junior in training.
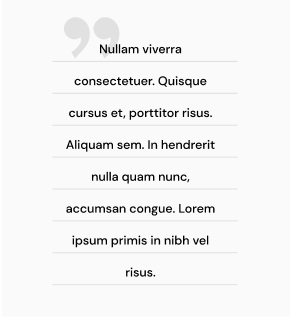
I need to style text just like in this image. That's the version for mobile.
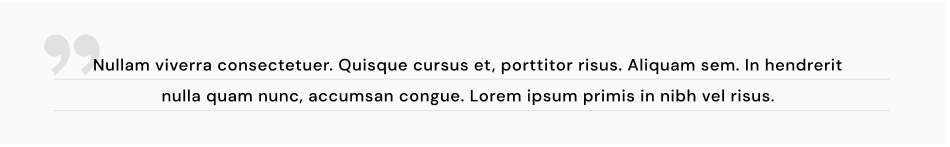
It changes on tablet and on desktop.
I was thinking of just using a list but I don't think it would work on tablet/desktop version.
<div >
<img
src="images/review-1-85.png"
srcset="images/review-1-170.png 2x"
alt="Satisfied customer"
/>
<div >
<p >
Nullam viverra consectetuer. Quisque cursus et, porttitor risus. Aliquam sem. In
hendrerit nulla quam nunc, accumsan congue. Lorem ipsum primis in nibh vel risus.
</p>
</div>
<div >
<svg width="8" height="8" >
<circle r="2" cx="4" cy="4" />
</svg>
<svg width="8" height="8" >
<circle r="2" cx="4" cy="4" />
</svg>
<svg width="8" height="8" >
<circle r="2" cx="4" cy="4" />
</svg>
</div>
<h3 >Emily, Los Angeles</h3>
</div>
Thank you in advance!
I tried working with paddings and margins to no effect.
CodePudding user response:
It's difficult to get the underline to extend to the edge of the container so you can use a repeating background to achieve a similar effect. You could modify this with some css custom properties to make the background and font size more flexible.
.customer-review__paragraph {
position: relative; /* creata a new containing block so the ::before pseudo element can be positioned in the right place */
line-height: 2rem;
padding-inline: 1rem;
text-align: center;
background-image: linear-gradient(
0deg,
#e0e0e0 0%,
#e0e0e0 1px,
#00000000 1px,
#00000000 1rem
); /* Make a background look like underline */
background-size: 100% 2rem; /*repeat it at the line height */
}
.customer-review__paragraph::before {
content: "\201D"; /* unicode for a closing quote */
font-size: 8rem;
font-family: "Times New Roman", Times, serif;
color: lightgray;
position: absolute;
left: 0rem;
top: 1rem;
z-index: -1; /*position underneath the text */
}<p >Nullam viverra consectetuer. Quisque cursus et, porttitor risus. Aliquam sem. In hendrerit nulla quam nunc, accumsan congue. Lorem ipsum primis in nibh vel risus.</p>CodePudding user response:
.customer-review__paragraph {
padding: 30px 50px;
}
.customer-review__paragraph span {
display: block;
position: relative;
/* creata a new containing block so the ::before pseudo element can be positioned in the right place */
line-height: 2rem;
padding-inline: 1rem;
text-align: center;
background-image: linear-gradient(0deg,
#e0e0e0 0%,
#e0e0e0 1px,
#00000000 1px,
#00000000 1rem);
/* Make a background look like underline */
background-size: 100% 2rem;
/*repeat it at the line height */
}
.customer-review__paragraph span::before {
content: "\201D";
/* unicode for a closing quote */
font-size: 8rem;
font-family: "Times New Roman", Times, serif;
color: lightgray;
position: absolute;
left: 0rem;
top: 1rem;
z-index: -1;
/*position underneath the text */
} <p ><span>
Nullam viverra consectetuer. Quisque cursus et, porttitor risus. Aliquam sem.
In hendrerit nulla quam nunc, accumsan congue. Lorem ipsum primis in nibh vel risus.
</span></p>