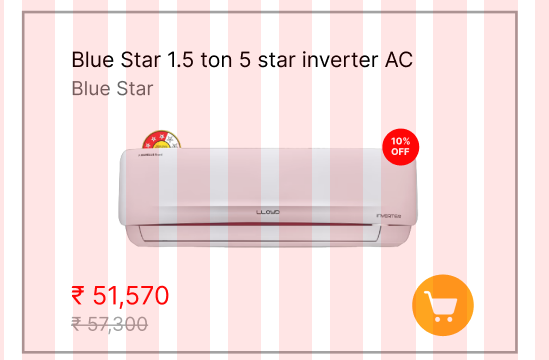
I have two seperate text in an container and I need a icon to come right to this text and need to be center aligned to both this text. I dont know how to make this happen. Am sorry If this question is already asked but I can't that question. Help me to understand how that works.
You can see in the buttom i have both price text and an cart icon centered to them in right. How can I achieve this please help me.
I will share the code for the rest . If you can make the code better that will help too...
Container(
width: 430,
height: 350,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
border: Border.all(color: Colors.black45),
),
child: Column(
children: [
const SizedBox(height: 40),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
SizedBox(width: 20),
Text("Blue Star 1.5 ton 5 star inverter AC",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w500
),)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
SizedBox(width: 20),
Text("Blue Star",
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal
),
),
]),
Image.asset("assets/air_conditioner.png",
height:180,
width: 340,),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(width: 30,),
const Text("₹54,000 (10% OFF)",
style: TextStyle(
color: Colors.redAccent,
fontSize: 17,
fontWeight: FontWeight.w500
),),
IconButton(
onPressed: (){},
icon: const Icon(Icons.shopping_cart))
],
),
const SizedBox(height: 05),
Row(
children: [
const SizedBox(width: 35),
const Text("₹60,000",
style: TextStyle(
decoration: TextDecoration.lineThrough,
fontSize: 14
)),
],
)
],
)
),
CodePudding user response:
Container(
width: 430,
height: 350,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
border: Border.all(color: Colors.black45),
),
child: Column(
children: [
const SizedBox(height: 40),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
SizedBox(width: 20),
Text("Blue Star 1.5 ton 5 star inverter AC",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w500
),)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: const [
SizedBox(width: 20),
Text("Blue Star",
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal
),
),
]),
Image.asset("assets/air_conditioner.png",
height:180,
width: 340,),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(width: 30,),
const Text("₹54,000 (10% OFF)",
style: TextStyle(
color: Colors.redAccent,
fontSize: 17,
fontWeight: FontWeight.w500
),),
IconButton(
onPressed: (){},
icon: const Icon(Icons.shopping_cart))
],
),
const SizedBox(height: 05),
Row(
children: [
const SizedBox(width: 35),
const Text("₹60,000",
style: TextStyle(
decoration: TextDecoration.lineThrough,
fontSize: 14
)),
IconButton(
onPressed: (){},
icon: const Icon(Icons.shopping_cart))
],
),
]),
),
CodePudding user response:
I've edited your code:
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
border: Border.all(color: Colors.black45),
),
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20,vertical: 30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
const Text("Blue Star 1.5 ton 5 star inverter AC",
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w500
),),
const SizedBox(height: 10,),
const Text("Blue Star",
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.normal
),
),
const SizedBox(height: 10,),
Center(
child: Image.asset("assets/air_conditioner.png",
height:180,
width: 340,),
),
const SizedBox(height: 10,),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text("₹54,000 (10% OFF)",
style: TextStyle(
color: Colors.redAccent,
fontSize: 17,
fontWeight: FontWeight.w500
),),
Text("₹60,000",
style: TextStyle(
decoration: TextDecoration.lineThrough,
fontSize: 14
)),
],
),
IconButton(
onPressed: (){},
icon: const Icon(Icons.shopping_cart))
],
),
],
),
)
)
some notes:
- try to use padding instead of
SizedBoxfor setting padding sides. because SizedBox is using for setting spaces between something ... - crossAxisAlignment default is center if you want to make it start you should use
CrossAxisAlignment.start - do not use static sizes for Container if it is not force let it fill itself
- mainAxisSize default is max but here you should use
MainAxisSize.minto let it use its real size of the widget. if you had any questions i'm here. happy coding...