I am implementing the exact same code shown in the material-ui library documentation here
Please help, appreciated.
CodePudding user response:
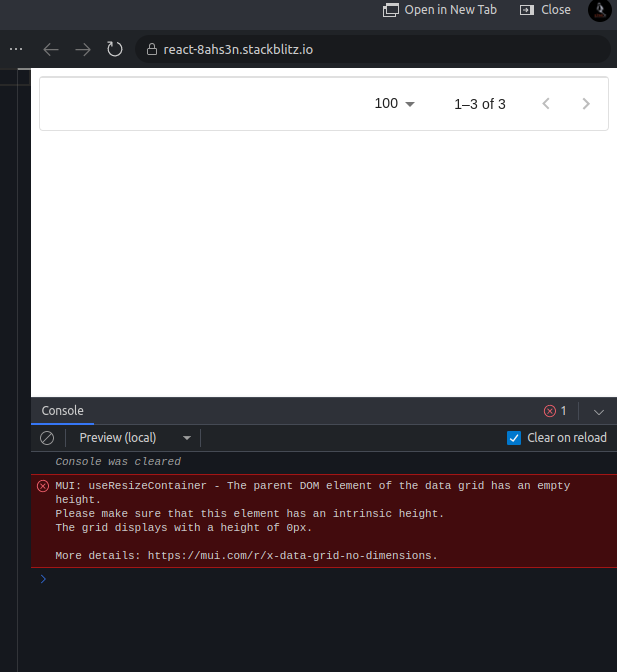
In the documentation example you linked to there is one additional div wrapping what you have in your code: <div style={{ height: 400, width: '100%' }}>. Including that wrapper element (which gives the element an intrinsic height as mentioned in the console warning) gets rid of the console error. Here's a modified version of your stackblitz that does not have the error: https://stackblitz.com/edit/react-m2uoq1?file=src/App.js.
An alternative approach to get rid of the console error is to include the autoHeight prop on the DataGrid.
CodePudding user response:
Use a wrapper component such as Box from Material UI with flex display and height:
<div style={{ height: 400, width: '100%' }}>
<Box style={{
display: "flex",
height:400,
justifyContent: "center",
alignItems: "center"
}}
>
<Datagrid/>
</Box>
</div>