//array of images
const programmingLanguages = [jsIcon, htmlIcon, cssIcon, csharpIcon];
Functions for showing next and previous images.
function incrementLanguage() {
if (languageIndex 1 === programmingLanguages.length) {
setlanguageIndex(0);
} else {
setlanguageIndex(languageIndex 1);
}
}
function decrementLanguage() {
if (languageIndex === 0) {
setlanguageIndex(programmingLanguages.length - 1);
} else {
setlanguageIndex(languageIndex - 1);
}
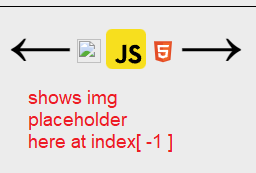
here i render my images the issue is when i start the program on programmingLanguages [0] it shows the img placeholder to the left because it goes outside the array. Is it possible to add an if statement to check if the value goes below 0 then it should start from the last index?
/*<img id="languageIconSmall" src={programmingLanguages[if(languageIndex -1 < 0 set
langugeIndex to programmingLanguage.length? )]} alt="">
</img>*/
// this is the previous image
<img id="languageIconSmall" src={programmingLanguages[languageIndex - 1]} alt="">
</img>
//this is the current image displayed
<img id="languageIcon" src={programmingLanguages[languageIndex]} alt=""></img>
//this is the next image
<img id="languageIconSmall" src={programmingLanguages[languageIndex 1]} alt="">
</img>
CodePudding user response:
You can define the three src values outside JSX like:
// prev or last of the array
const prevSrc = programmingLanguages[languageIndex - 1] || programmingLanguages[programmingLanguages.length - 1];
// current
const currentSrc = programmingLanguages[languageIndex];
// next or first of the array
const nextSrc = programmingLanguages[languageIndex 1] || programmingLanguages[0];
Then just refer to them as:
<img src={prevSrc} alt=""/>
<img src={currentSrc} alt=""/>
<img src={nextSrc} alt=""/>
Remember not to use duplicated ids - classes are just fine.
CodePudding user response:
<img id="languageIconSmall" src={programmingLanguages[(languageIndex - 1 programmingLanguages.length) % programmingLanguages.length]} alt="" />
//this is the current image displayed
<img id="languageIcon" src={programmingLanguages[languageIndex]} alt="" />
//this is the next image
<img id="languageIconSmall" src={programmingLanguages[(languageIndex 1) % programmingLanguages.length]} alt="" />
or
<img id="languageIconSmall" src={programmingLanguages[languageIndex === 0 ? programmingLanguages.length - 1 : languageIndex - 1]} alt="" />
//this is the current image displayed
<img id="languageIcon" src={programmingLanguages[languageIndex]} alt="" />
//this is the next image
<img id="languageIconSmall" src={programmingLanguages[languageIndex === programmingLanguages.length -1 ? 0 : languageIndex 1) % programmingLanguages.length]} alt="" />