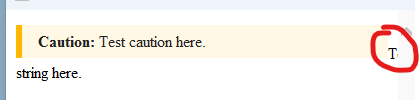
When I try to add a <br> tag after table and open it using winforms control WebBrowser.
<!DOCTYPE HTML><html lang="en" xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=us-ascii">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="0" align="left" width="100%"> <tbody>
<tr>
<td style="background:#ffb900;padding:5pt 2pt 5pt 2pt"></td>
<td width="100%" cellpadding="7px 6px 7px 15px" style="background:#fff8e5;padding:5pt 4pt 5pt 12pt;word-wrap:break-word">
<div style="color:#222222;"><span style="color:#222; font-weight:bold;">Caution:</span> Test caution here.
</div>
</td>
</tr>
</tbody>
</table>
<br>
<div>
<p>Test string here.</p>
</div>
</body>
</html>
It seems that it doesn't insert single line breaks in the text.
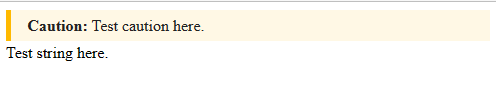
But it works in Edge and Chrome.
Why?
I know there are some workarounds to handle this issue, such as "add doube <br> after table"
</table>
<br>
<br>
<div>
or remove align="left"
<table border="0" cellspacing="0" cellpadding="0" width="100%">
However,is there any way to solve this problem once and for all? Instead of manually modifying each html file.
CodePudding user response:
You should add a meta-tag that specifies the emulation mode, setting it to Internet Explorer 11 (the latest version available in the System of IE):
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
which gives you the expected behavior.
You can make a simple procedure that batch-adds this line right after <head> in your files.
If possible, probably better migrate to WebView2 to have the Edge-Chromium experience
See: Introduction to Microsoft Edge WebView2
CodePudding user response:
If you cannot change HTML content, you can set the browser emulation to a higher IE version, like IE11 Edge mode in code. For example when loading the form, before setting the browser content:
using (var key = Microsoft.Win32.Registry.CurrentUser.OpenSubKey(
@"Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION",
true))
{
var app = System.IO.Path.GetFileName(Application.ExecutablePath);
key.SetValue(app, 11001, Microsoft.Win32.RegistryValueKind.DWord);
key.Close();
}
For more information: How can I get the WebBrowser control to show modern contents?