Today I tried to change the color of the button by adding a gradient, stroke and rounded corners. (Done in a Drawable Resource File)
I almost succeeded, the corners were rounded, but the button color remained standard (purple_500).
I tried to solve this problem in different ways, but it didn't work out, then I tried using these styles for other elements, and they changed their color
The question is why did they change the color and the button didn't?
Code with styles:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<corners android:radius="180dp"/>
<stroke android:width="5dip" android:color="@color/white"/>
<gradient android:angle="360" android:startColor="@color/black" android:endColor="@color/white" />
</shape>
</item>
</selector>
activity code:
<TextView
android:id="@ id/textView"
android:layout_width="62dp"
android:layout_height="46dp"
android:layout_marginStart="180dp"
android:layout_marginTop="192dp"
android:background="@drawable/abc"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@ id/editTextTextPersonName"
android:layout_width="210dp"
android:layout_height="55dp"
android:layout_marginStart="108dp"
android:layout_marginTop="260dp"
android:background="@drawable/abc"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/button"
android:layout_width="226dp"
android:layout_height="56dp"
android:layout_marginStart="92dp"
android:layout_marginTop="336dp"
android:background="@drawable/abc"
android:text="Button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
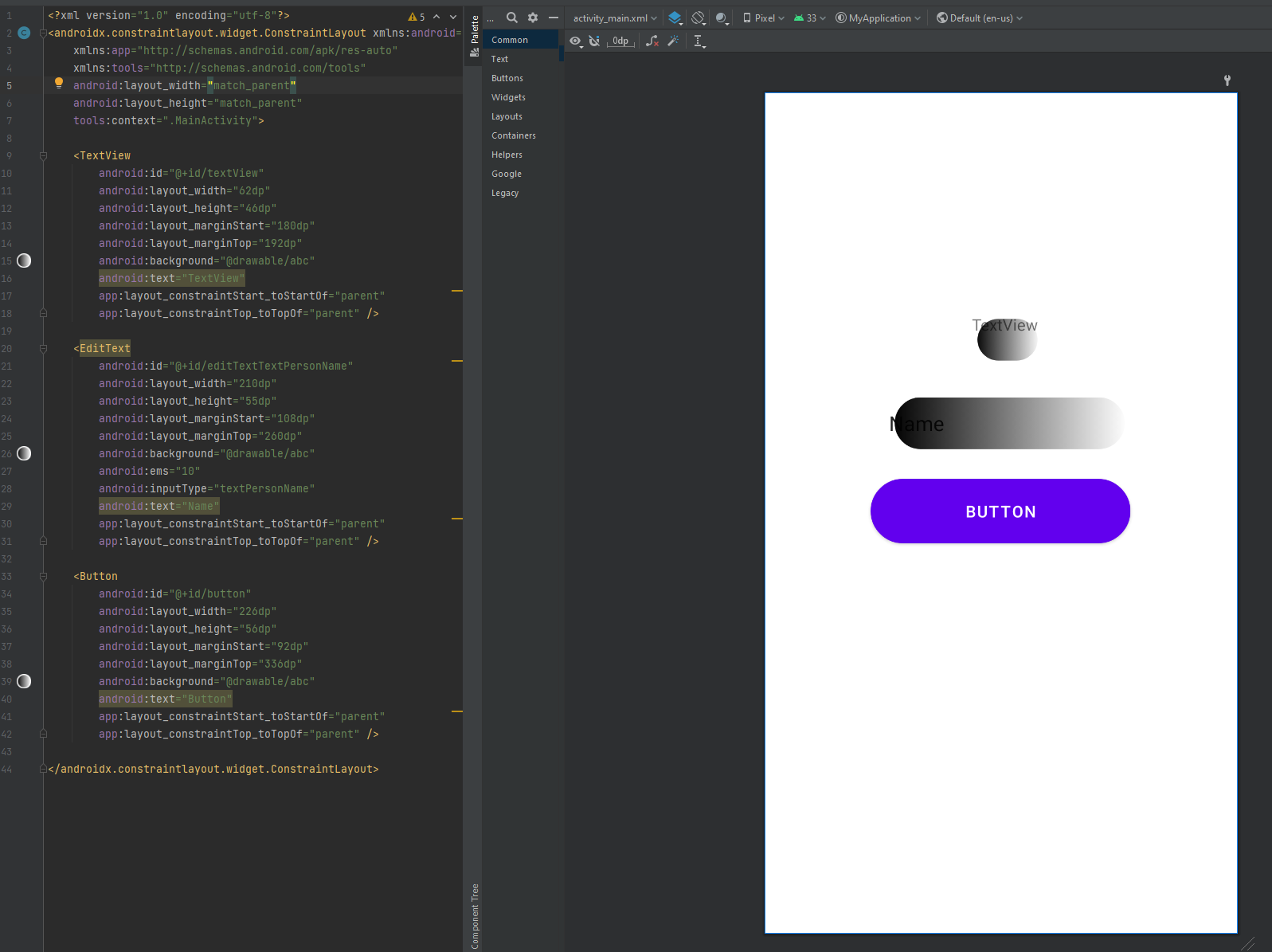
Screen with result:

I was trying to figure out how the button knows its color, of course it takes it from color.xml , but its change did not lead to the desired result, since a gradient is needed
CodePudding user response:
Use "androidx.appcompat.widget.AppCompatButton" instead of Button.
android:background="@drawable/abc"
android:gravity="center"
app:backgroundTint="@null"
android:textColor="@color/black"
