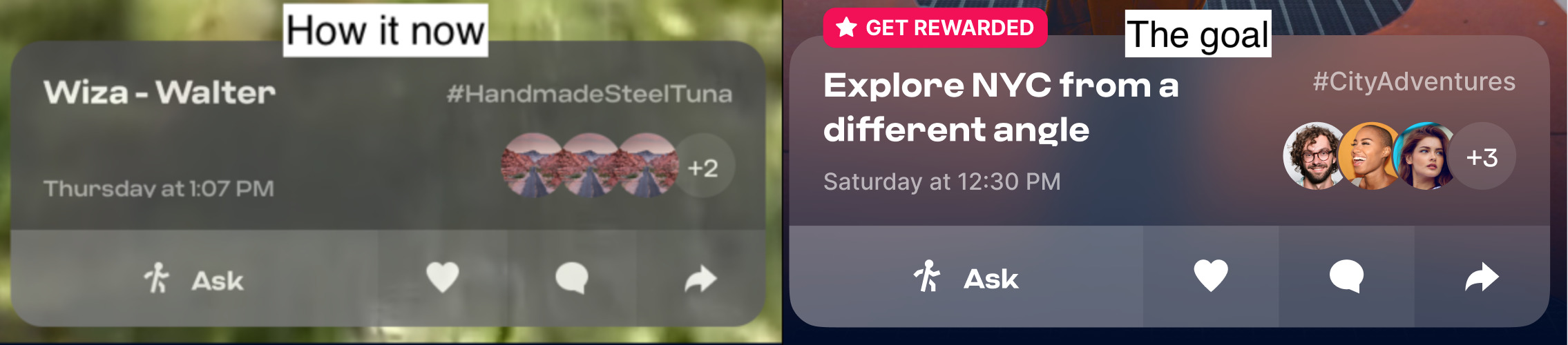
I have view with layer.opacity = 0.84
This view contains a few UILabel. And these labels a bit transparent. My question is: how i can make opaque UILabel's and half-transparent UIView?
What i try to do:
lbl.layer.opacity = 1- add to view with
layer.opacity = 0.84a new one withbackgroundColor = .clearand attach my labels to the second view (with clear background)
Thank you
CodePudding user response:
ok guys, i found solution
the logic
- make main view
backgroundColor = .clear - add a new view to main. But do not use constraints, use frame
- in a new view set
.alpha = 0.84 - attach labels to main view, not new view
example
// self its main view
self.backgroundColor = .clear
let blurView = BlurViewMaker.createBlurView(with: self.bounds)
blurView.alpha = 0.84
self.addSubview(blurView)
self.addSubview(lblEventName)
self.addSubview(lblEventDate)
self.addSubview(lblEventTag)
// do constraints from labels to self
CodePudding user response:
If you apply an opacity to a layer (or a view) all sublayers are affected, and will be at least that transparent. If sublayers are also < 100% opaque, the transparency will be cumulative.
Instead, I would set your base layer's isOpaque property to false and fill it with partly transparent gray, leave the layer's opacity at 1.0, and then add one or more fully opaque sublayers containing your text content.