I would like to condition the sign out action depending If I have already or not sign in. I just tried with an "If" before everything but it show a "expected identifier" and "expected )". I would like to learn abut this part
I tried with an "If" conditional before PopUp menu.
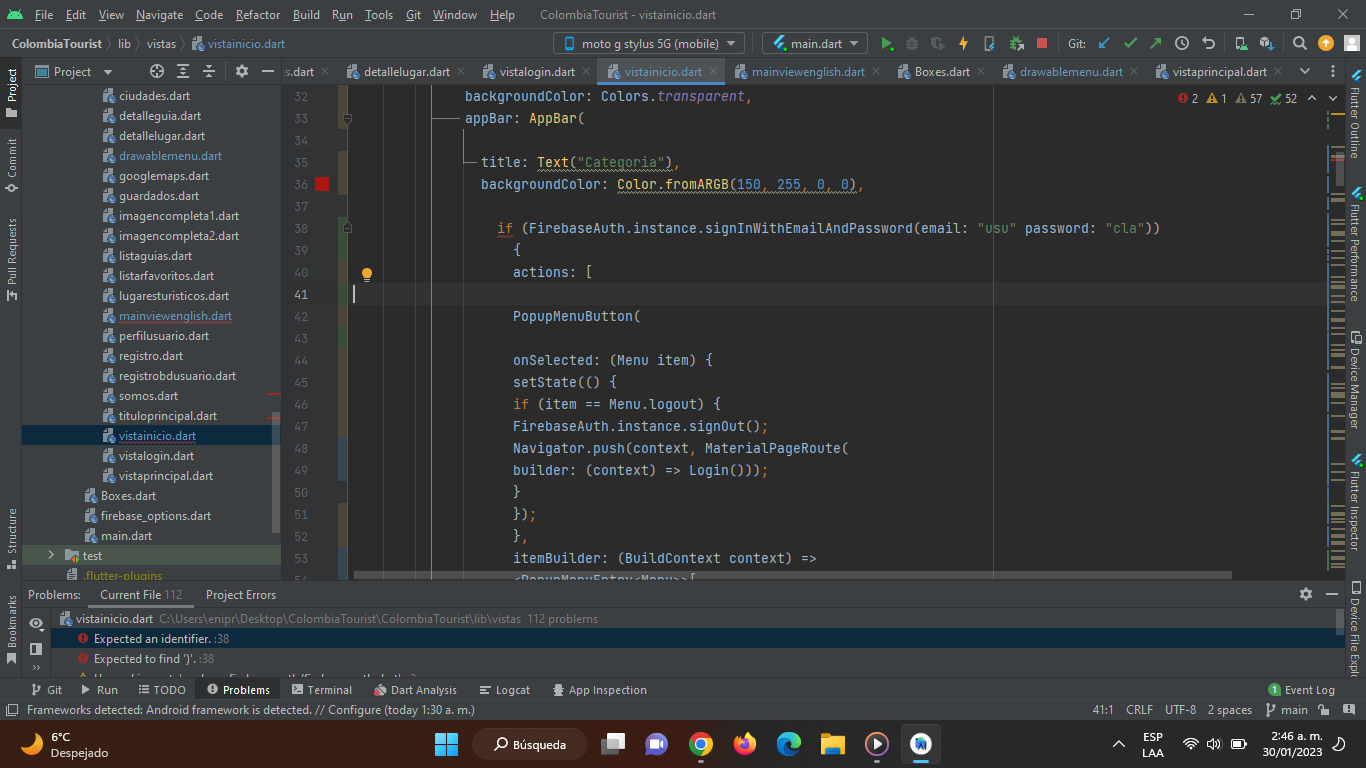
appBar: AppBar(
title: Text("Categoria"),
backgroundColor: Color.fromARGB(150, 255, 0, 0),
if (FirebaseAuth.instance.signInWithEmailAndPassword(email: "usu" password: "cla"))
{
actions: [
PopupMenuButton(
onSelected: (Menu item) {
setState(() {
if (item == Menu.logout) {
FirebaseAuth.instance.signOut();
Navigator.push(context, MaterialPageRoute(
builder: (context) => Login()));
}
});
},
itemBuilder: (BuildContext context) =>
<PopupMenuEntry<Menu>>[
PopupMenuItem(value: Menu.logout,
child: Text("Cerrar sesión")
)
],
)
],
}
),

CodePudding user response:
You can check the current auth state:
FirebaseAuth.instance
.authStateChanges()
.listen((User? user) {
if (user == null) {
print('User is currently signed out!');
} else {
print('User is signed in!');
}
});
CodePudding user response:
put the above the line of PopupMenuButton
title: Text("Categoria"),
backgroundColor: Color.fromARGB(150, 255, 0, 0),
actions: [
if (FirebaseAuth.instance.signInWithEmailAndPassword(email: "usu" password: "cla"))
PopupMenuButton(
onSelected: (Menu item) {
setState(() {
if (item == Menu.logout) {
FirebaseAuth.instance.signOut();
Navigator.push(context, MaterialPageRoute(
builder: (context) => Login()));
}
});
},
itemBuilder: (BuildContext context) =>
<PopupMenuEntry<Menu>>[
PopupMenuItem(value: Menu.logout,
child: Text("Cerrar sesión")
)
],
)
],
),
you can use if clause only like that after return part:
return Column(
children: [
if(condition == true) // or you just can write condition
Text('true')
]
)
or you can use ? and :
return Container(
child:
condition == true // or you just can write condition
? Text('true')
: Text('false')
)
