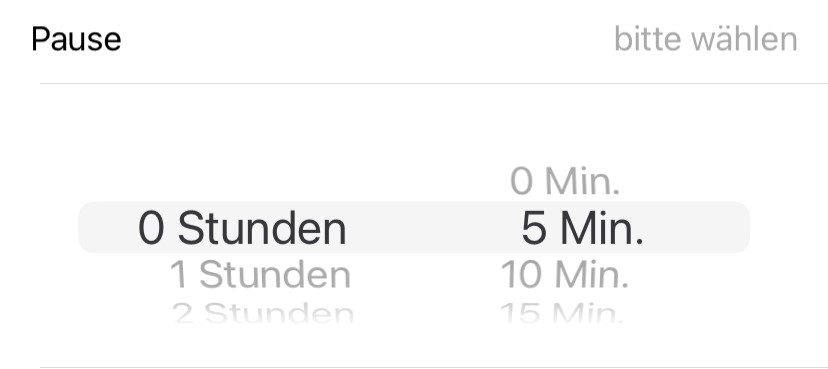
I need to extra text into the picker as you see below.
For the hour section, I need to add Stunden (Hour(s) is ) and for the minute section I need to add Min.
I am using Xamarin/MAUI but in this case I access native code. So how can I change these texts in native?
Here is my code. I changed the Interval as you see, and now I need to add text to the sections.
protected override void OnElementChanged(ElementChangedEventArgs<TimePicker> e)
{
base.OnElementChanged(e);
if (Control == null)
return;
var timePicker = (UIDatePicker)Control.InputView;
timePicker.MinuteInterval = 5;
Control.BackgroundColor = UIColor.Clear;
Control.BorderStyle = UITextBorderStyle.None;
Control.TextColor = UIColor.Black;
if (!Control.Enabled)
Control.TextColor = UIColor.LightGray;
if (Control.Focused)
Control.TextColor = UIColor.FromRGB(154, 23, 47);
}
CodePudding user response:
It is not possible to add extra text in TimePicker, you can use the Picker control to customize the content to achieve this effect, I wrote and tested the following code, you can refer to:
Custom Picker code:
public class CustomPicker:UIPickerView
{
public string SelectedHour { get; set; }
public string SelectedMinute { get; set; }
List<string> hours = new List<string>() {
"0 Sunden",
"1 Sunden",
"2 Sunden",
"3 Sunden",
"4 Sunden",
"5 Sunden",
"6 Sunden",
"7 Sunden",
"8 Sunden",
"9 Sunden",
"10 Sunden",
"11 Sunden",
"12 Sunden",
"13 Sunden",
"14 Sunden",
"15 Sunden",
"16 Sunden",
"17 Sunden",
"18 Sunden",
"19 Sunden",
"20 Sunden",
"21 Sunden",
"22 Sunden",
"23 Sunden"
};
List<string> minutes = new List<string>()
{
"0 Min.",
"5 Min.",
"10 Min.",
"15 Min.",
"20 Min.",
"25 Min.",
"30 Min.",
"35 Min.",
"40 Min.",
"45 Min.",
"50 Min.",
"55 Min."
};
public CustomPicker() {
this.DataSource=new PickerViewDateSource(hours, minutes);
this.Delegate=new PickerViewDelegate(hours, minutes, (SelectedHour) =>
{
this.SelectedHour = SelectedHour;
},(SelectedMinute)=>{
this.SelectedMinute = SelectedMinute;
});
}
}
PickerViewDelegate:
public class PickerViewDelegate : UIPickerViewDelegate
{
public Action<string> OnSelectedHour { get; set; }
public Action<string> OnSelectedMinute { get; set; }
public List<string> hours { get; set; }
public List<string> minutes { get;set; }
public PickerViewDelegate(List<string> _hours,List<string> _minuts,Action<string> hourAction,Action<string> minuteAction) {
hours = _hours;
minutes = _minuts;
OnSelectedHour = hourAction;
OnSelectedMinute = minuteAction;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
{
return hours[(int)row];
}
else
{
return minutes[(int)row];
}
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
{
OnSelectedHour(hours[(int)row]);
}
else
{
OnSelectedMinute(minutes[(int)row]);
}
}
}
PickerViewDateSource:
public class PickerViewDateSource : UIPickerViewDataSource
{
public List<string> hours { get; set; }
public List<string> minutes { get; set; }
public PickerViewDateSource(List<string> hours, List<string> minutes)
{
this.hours = hours;
this.minutes = minutes;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
if (component == 0)
{
return (nint)this.hours.Count;
}
else {
return(nint)this.minutes.Count;
}
}
}
Change your code as follows:
protected override void OnElementChanged(ElementChangedEventArgs<Picker> e)
{
base.OnElementChanged(e);
if (Control == null)
{
return;
}
var picker = new CustomPicker();
this.Control.InputView = picker;
}