My page is just a tag with an in it. When I set the background-color of the to black, there is a weird gap between the black background and the page border. Setting the padding and margin on all sides to 0px does not help. Why is this?
#homeHDR {
background-color: black;
}<header id="homeHDR">
<h1><span id="blueSPN">Papyrus</span>Note</h1>
</header>CodePudding user response:
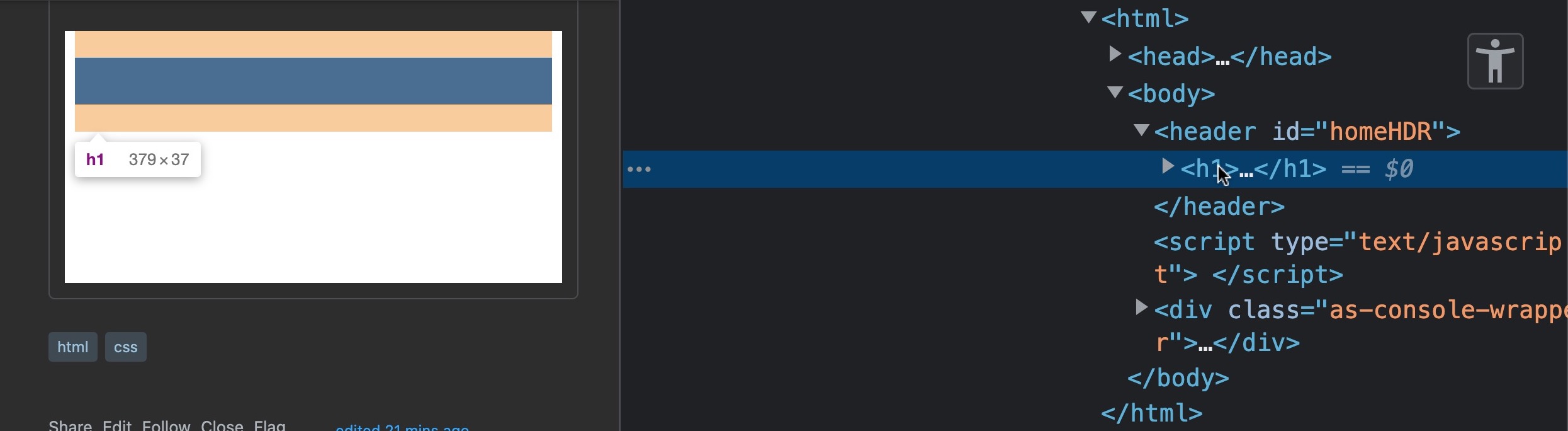
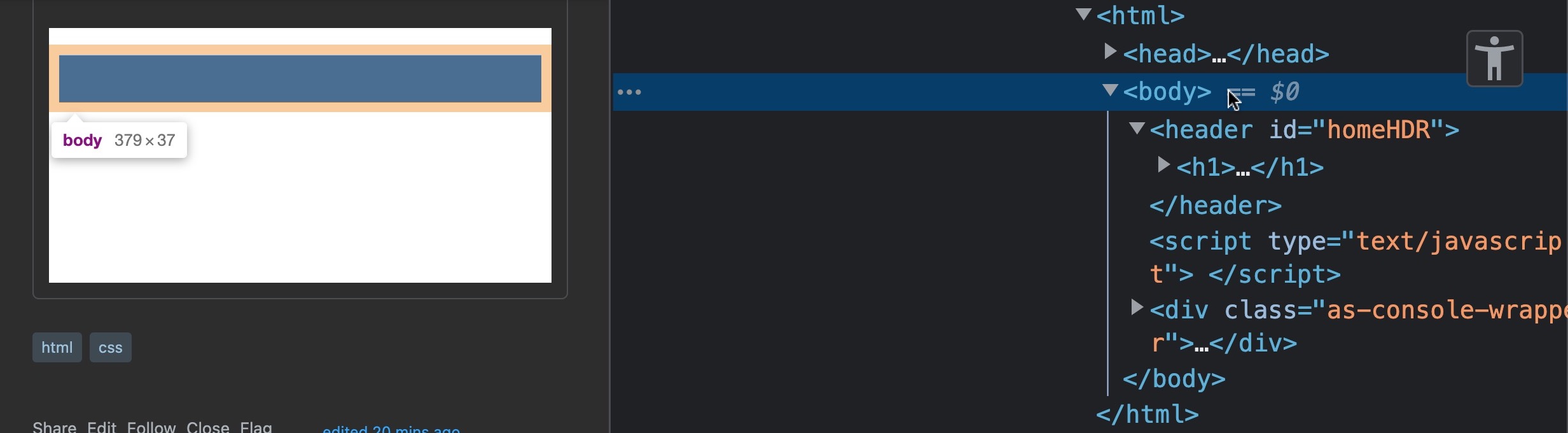
The <body> and <h1> tags have a 
Margin from h1:
CodePudding user response:
There will be a duplicate out there somewhere for this.
body has a default margin, generally of 8px. Remove it and your are good
body {
margin: 0;
}
#homeHDR {
background-color: black;
}<header id="homeHDR">
<h1><span id="blueSPN">Papyrus</span>Note</h1>
</header>Somewhat more important than this code is getting to know the tools at your disposal. All desktop browsers these days have some variation of "Developer Tools", commonly accessed through f12. Through these you can inspect elements to see that styles have been applied to the elements. By inspecting the h1 you will see where the vertical spacing is coming from.