I am trying to create a (2 row - 3 column) grid with 1fr 1fr 1fr spacing. Inside each grid item there is a <img> with a max-width: 512px. I gave the grid a margin: 0 3.75rem. Now I have the problem that the grid-items are bigger than the grid-item-content (512px). How can I make a grid so it has the same visual appearance like a flexbox with justify-content: space-between;? Is there a "gap: auto"- workaround?
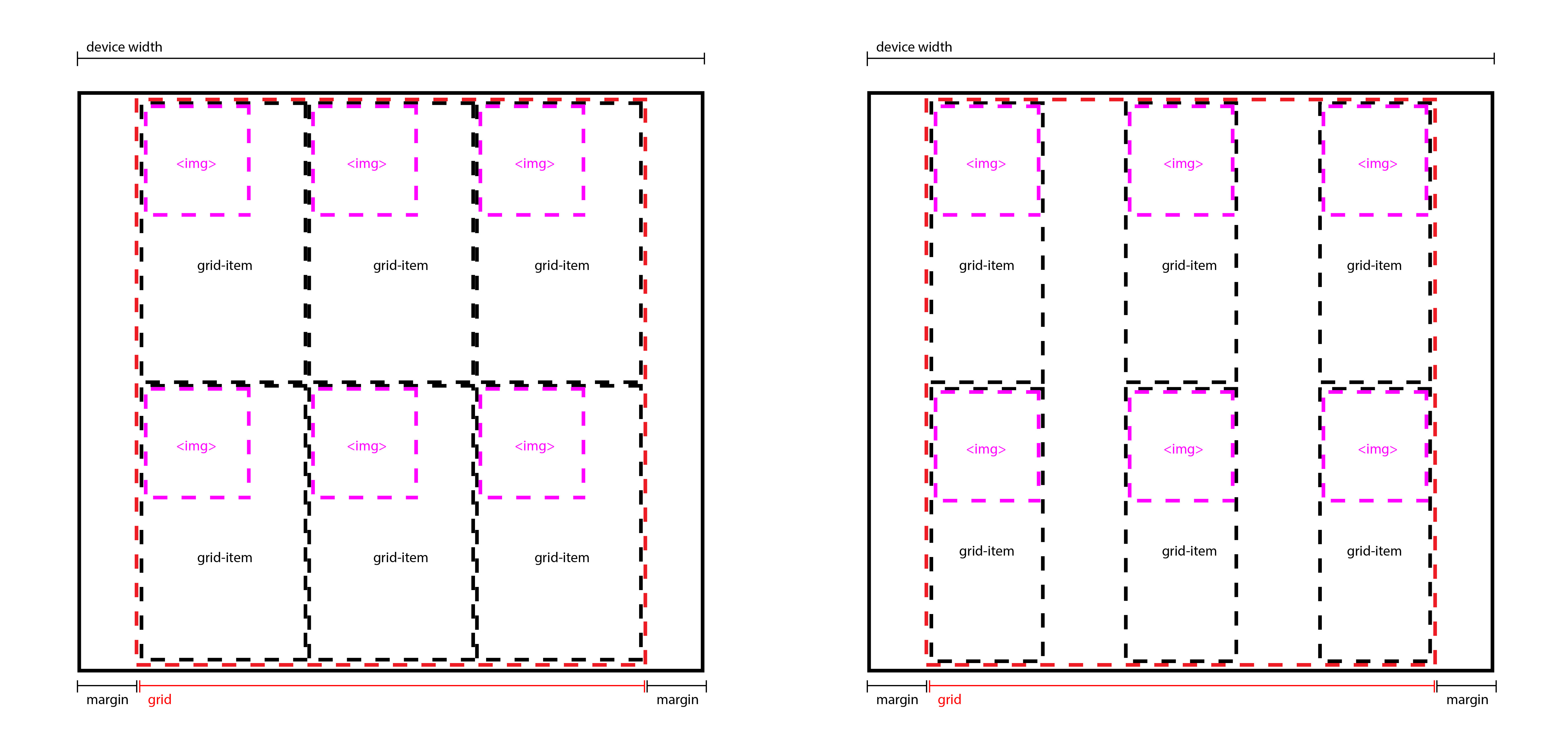
what i have vs what i want:

this is what I have so far:
#grid {
margin: 0 3.75rem;
display: grid;
grid-template:
"1 2 3" auto
"4 5 6" auto / 1fr 1fr 1fr;
width: 100%;
.gridItem {
height: 56rem;
border: 1px solid #000000;
}
.img {
width: 100%;
max-width: 512px;
height: auto;
border: 1px dashed #cb34ed;
}<div id="grid">
<div id="1" ><div ></div></div>
<div id="2" ><div ></div></div>
<div id="3" ><div ></div></div>
<div id="4" ><div ></div></div>
<div id="5" ><div ></div></div>
</div>I know I could split them into 2 flexbox rows and give them justify-content: space-between; but I need it to be a grid! Can someone help? I just can't figure it out...
CodePudding user response:
Use the functional notation of nth-child as explained here and here. Try setting:
justify-items: center;on the grid itselfjustify-self: start;for every third grid item starting with the first itemjustify-self: end;for every third grid item starting with the third item
#grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 1em;
justify-items: center;
border: 2px solid cyan;
}
.gridItem {
border: 2px solid red;
height: 10rem;
}
/* for every 3rd item starting with the first one */
.gridItem:nth-child(3n 1) {
border: 2px solid yellow;
justify-self: start;
}
/* for every 3rd item starting with the third one */
.gridItem:nth-child(3n 3) {
border: 2px solid blue;
justify-self: end;
}
.gridItem img {
width: 100px;
}<div id="grid">
<div id="1" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="2" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="3" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="4" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="5" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
</div>If you are happy to use auto for your column widths instead of 1fr, you can even use justify-content: space-between; just like you can with flexbox. This solution is nice and simple.
#grid {
display: grid;
grid-template-columns: auto auto auto;
gap: 1em;
justify-content: space-between;
border: 2px solid cyan;
}
.gridItem {
border: 2px solid red;
height: 10rem;
}
.gridItem img {
width: 100px;
}<div id="grid">
<div id="1" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="2" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="3" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="4" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
<div id="5" ><img src="https://shotkit.com/wp-content/uploads/2020/08/night-landscape-photography-featured.jpg"></div>
</div>