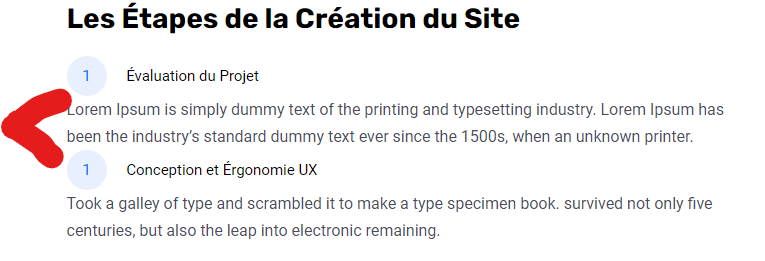
I tried to increment a counter for a list with CSS. However, even though I can see the list numbers, those don't increment.
I used :before and the CSS property counter. Here's the code:
.services__details--content__step>ul>li:before {
content: counter(counter);
counter-increment: counter;
color: #0052ff;
background-color: #e8effe;
display: inline-flex;
width: 40px;
height: 40px;
align-items: center;
justify-content: center;
margin-right: 16px;
border-radius: 50%;
}<div >
<h2 >
Les Étapes de la Création du Site
</h2>
<ul>
<li>
Évaluation du Projet
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer.
</p>
</li>
<li>
Conception et Érgonomie UX
<p >
Took a galley of type and scrambled it to make a type specimen book. survived not only five centuries, but also the leap into electronic remaining.
</p>
</li>
</ul>
</div>CodePudding user response:
You need to set the counter to 0 first. The only thing you need to do is add:
body {
/* Set "counter" to 0 */
counter-reset: counter;
}
.services__details--content__step>ul>li:before {
content: counter(counter);
counter-increment: counter;
color: #0052ff;
background-color: #e8effe;
display: inline-flex;
width: 40px;
height: 40px;
align-items: center;
justify-content: center;
margin-right: 16px;
border-radius: 50%;
}
body {
/* Set "counter" to 0 */
counter-reset: counter;
}
ul {
list-style: none;
}<div >
<h2 >
Les Étapes de la Création du Site
</h2>
<ul>
<li>
Évaluation du Projet
<p >
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer.
</p>
</li>
<li>
Conception et Érgonomie UX
<p >
Took a galley of type and scrambled it to make a type specimen book. survived not only five centuries, but also the leap into electronic remaining.
</p>
</li>
</ul>
</div>CodePudding user response:
You need counter-reset.
body {
counter-reset: counter;
}