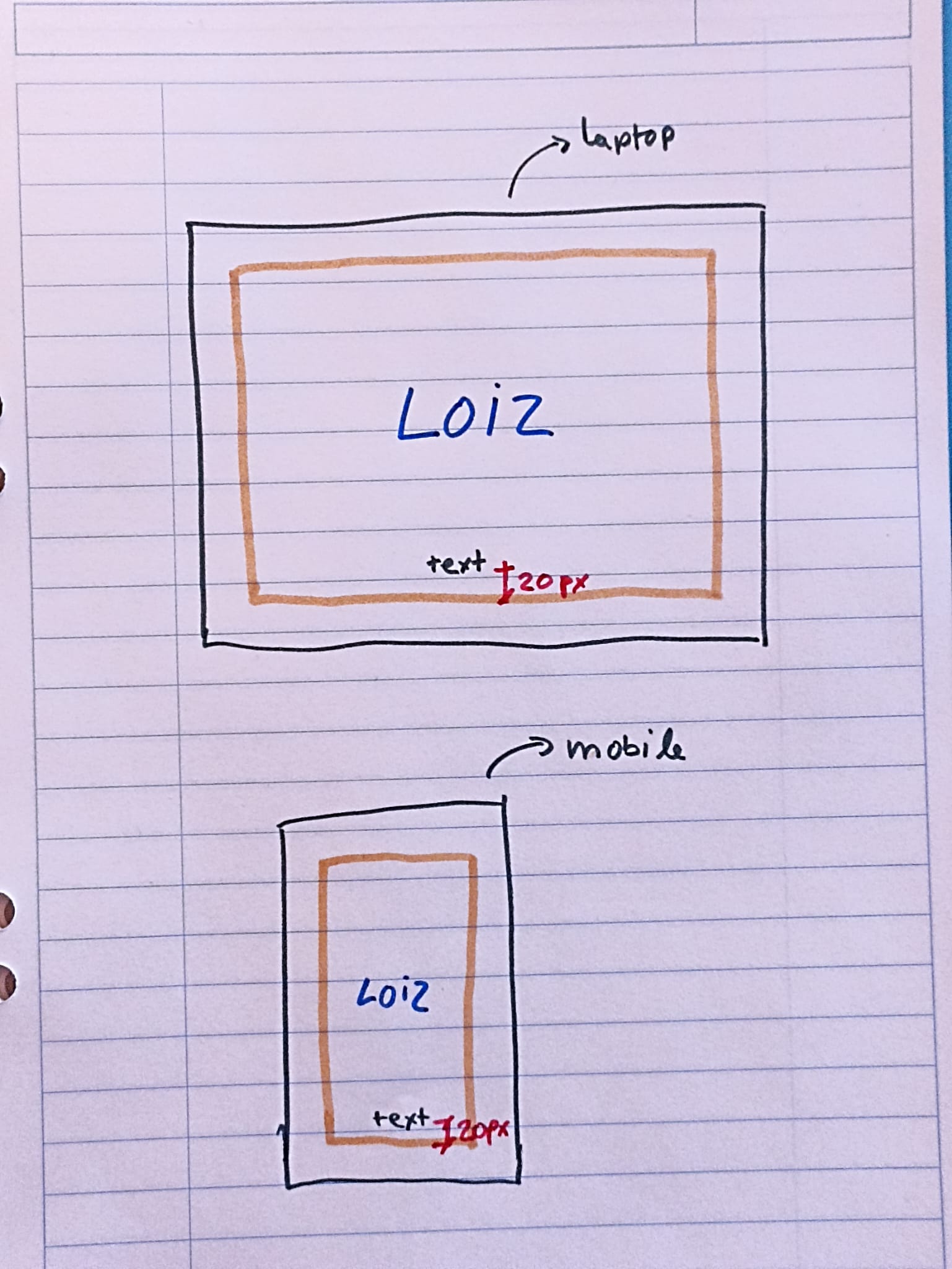
I have a beige Div box that responds to the window size, it's always x amount distant from window borders, check webpage: 
CodePudding user response:
After giving position fixed property to h5 and specifying the position, you can adjust the size of the text with @media according to the screen size.
body {
background: white;
padding: 0;
margin: 0;
display: flex;
height: 100vh;
}
div {
width: calc(100% - 40px);
height: calc(100% - 40px);
background: #f0e8e6;
overflow: hidden;
margin: auto;
display: flex;
}
img {
position: absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
width:calc(100% - 40px);
height:calc(100% - 40px);
max-width:40vw;
object-fit:contain !important;
}
h5{
position:fixed;
bottom:0;
left:50%;
transform:translatex(-50%);
font-size:1.5rem;
line-height: 1.5rem;
}
@media screen and (min-width:768px){
h5{
bottom:20px;
font-size:0.8rem;
line-height: 0.8rem;
}
} <div>
<img src="https://loiz.xyz/loiz.gif" />
<h5>TEXT</h5>
</div>