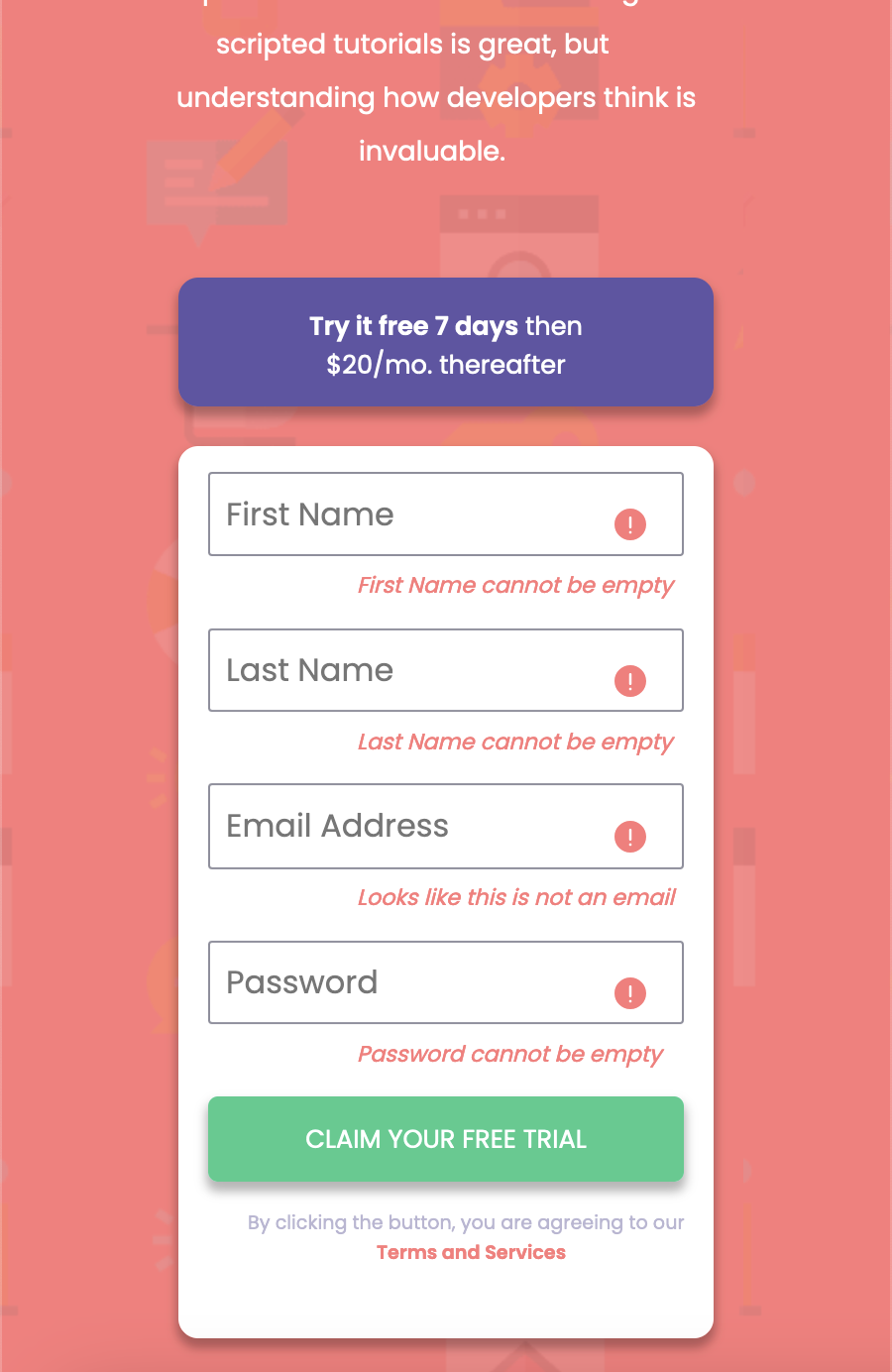
I am developing a form which has certain error message when there is an error in the form. My problem is when ever the error message is displayed my form inputs are displayed as i wanted. This is the image which shows the display i want (this is with the error display property being commented out. It was display:none) 
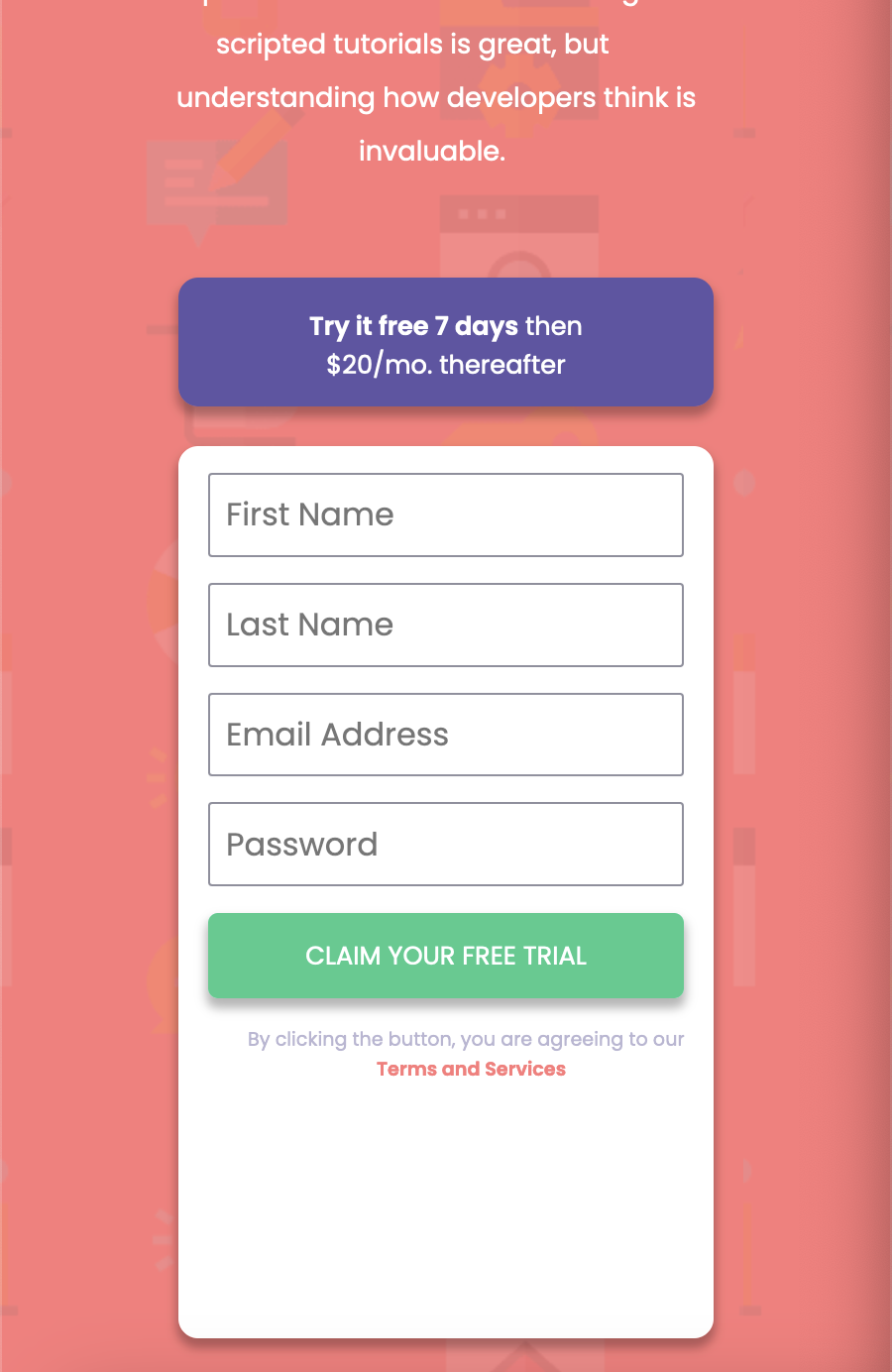
But when the display property(display:none) is active the input fields tend to shift their position like this 
What should i change in the code to make sure that my text input fields should look somehow like this. 
How do i achieve this.
My code is below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<link rel="stylesheet" href="/styles/style.css">
<title>Frontend Mentor | Intro component with sign up form</title>
</head>
<body>
<section >
<header>
<h1>Learn to code by watching others</h1>
</header>
<article >
<p > See how experienced developers solve <span >problems in real-time.
Watching</span>
<span >scripted tutorials is great, but</span> understanding how developers think is
<span >invaluable.</span></p>
</article>
<section >
<p><span >Try it free 7 days</span> then <br /> $20/mo. thereafter</p>
</section>
<form action="/">
<input type="text" placeholder="First Name" id="first-name">
<img class='error-img' src="/images/icon-error.svg" alt="error">
<div >First Name cannot be empty</div>
<input type="text" placeholder="Last Name" id="last-name">
<img class='error-img' src="/images/icon-error.svg" alt="error">
<div >Last Name cannot be empty</div>
<input type="email" placeholder="Email Address" id="email">
<img class='error-img' src="/images/icon-error.svg" alt="error">
<div >Looks like this is not an email</div>
<input type="password" placeholder="Password" id="password">
<img class='error-img' src="/images/icon-error.svg" alt="error">
<div >Password cannot be empty</div>
<button >CLAIM YOUR FREE TRIAL</button>
<p >By clicking the button, you are agreeing to our <span >Terms and
Services</span></p>
</form>
</section>
</body>
<script src="script.js"></script>
</html>
CSS:
@import url('css-reset.css');
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
:root {
--color-red: hsl(0, 100%, 74%);
--color-green: hsl(154, 59%, 51%);
--color-blue: hsl(248, 32%, 49%);
--color-dark-blue: hsl(249, 10%, 26%);
--color-grayish-blue: hsl(246, 25%, 77%);
--color-white: hsl(0, 0%, 100%);
--font-weight-four: 400;
--font-weight-five: 500;
--font-weight-six: 600;
--font-weight-seven: 700;
}
body {
font-family: 'Poppins',
sans-serif;
background: url('/images/bg-intro-mobile.png') var(--color-red);
}
.container {
max-width: 500px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 70px;
}
header h1 {
color: var(--color-white);
font-weight: var(--font-weight-six);
font-size: 1.7em;
padding: 50px 50px 20px 50px;
margin-left: 50px;
line-height: 1.2;
}
.first-para {
max-width: 17rem;
}
.main-paragraph {
color: var(--color-white);
font-weight: var(--font-weight-four);
font-size: 0.85em;
margin-bottom: 50px;
line-height: 2;
}
.second-line {
margin-left: 13px;
}
.third-line {
margin-left: 20px;
}
.invaluable {
margin-left: 92px;
}
.try-box {
width: 270px;
height: 65px;
background-color: var(--color-blue);
border-radius: 10px;
color: var(--color-white);
text-align: center;
padding: 15px;
font-size: 0.8em;
margin-bottom: 20px;
box-shadow: 0px 4px 5px 1px rgba(0, 0, 0, 0.29);
}
.try-box p:not(.try) {
font-weight: var(--font-weight-four);
}
.try {
font-weight: var(--font-weight-six);
}
.claim-form {
width: 270px;
background-color: var(--color-white);
height: 450px;
border-radius: 10px;
box-shadow: 0px 4px 5px 1px rgba(0, 0, 0, 0.29);
margin-bottom: 30px;
}
#first-name,
#last-name,
#email,
#password {
width: 240px;
padding: 7px;
margin: 13px 0 0px 15px;
}
.error-img {
/* display: none; */
position: relative;
left: 220px;
bottom: 24px;
height: 16px;
width: 16px;
}
.err {
/* display: none; */
color: var(--color-red);
font-style: italic;
font-size: 0.7em;
margin-left: 90px;
margin-top: -10px;
}
.err::placeholder {
color: var(--color-dark-blue);
/* opacity for firefox */
opacity: 70%;
font-size: 0.8em;
font-weight: var(--font-weight-seven);
}
.claim-btn {
width: 240px;
margin: 13px 0 13px 15px;
padding: 12px;
color: var(--color-white);
border-radius: 5px;
border: 1px;
background-color: var(--color-green);
font-size: 0.8em;
font-weight: var(--font-weight-four);
box-shadow: 0px 4px 5px 1px rgba(0, 0, 0, 0.29);
cursor: pointer;
}
.claim-btn:active {
opacity: 50%;
}
.agree {
font-size: 0.6em;
color: var(--color-grayish-blue);
margin-left: 35px;
}
.terms {
color: var(--color-red);
font-weight: var(--font-weight-six);
margin-left: 65px;
cursor: pointer;
}
Thank you.
CodePudding user response:
Instead of display: none;, which removes elements from the document, you can use visibility: hidden. Setting the visibility hides the element without changing the layout of a document. Another option that would work similarly, would be opacity: 0.
Both of these options are fine for sighted users, but you should also set aria-hidden to true when they are not visible to avoid the errors being read by screen readers.
