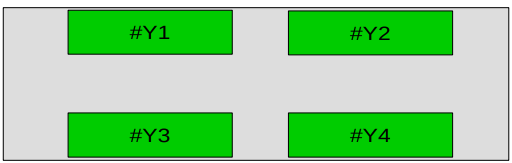
Let's say I have a Flex-Box #X in which i want to arrange 4 Flex-Items #Y1 ... #Y4 as follows:
 For an output medium smaller than 60em the flex-items should be positioned like this:
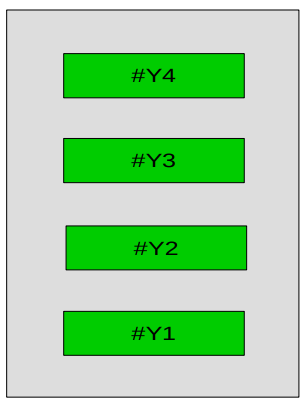
For an output medium smaller than 60em the flex-items should be positioned like this:

I know what i have to do for the HTML part, but what do i have to do for the css part?
CodePudding user response:
You mean like this? The example works with media query and flex-direction: column-reverse;.
.flex {
display: flex;
background: gray;
justify-content: space-between;
gap:10px;
flex-wrap: wrap;
padding:10px;
max-width: 900px;
}
.item {
margin: 0 auto;
width:100%;
max-width:400px;
background-color: lightgreen;
height:100px;
}
@media only screen and (max-width: 800px) {
.flex {
flex-direction: column-reverse;
}
}<div >
<div >A</div>
<div >B</div>
<div >C</div>
<div >D</div>
</div>