I have Storybook running locally without issue. I am able to start it with the npm run storybook command. However, when I try to host Storybook in an Azure App Service, it fails to load with the following error after running the npm run storybook:
You do not have permission to view this directory or page.
I tried building storybook into the static files and setting the App Service default document to index.html, but we require using the storyStoreV7 option which doesn't work in static builds. If the static files worked with storyStoreV7 I would not use an App Service and just build the static files: https://github.com/storybookjs/storybook/issues/16967
Since Storybook doesn't have a traditional start page (from what I can see) versus a node app running a server.js and I want to run the full Storybook with the node modules in my Azure App Service node app, how do I get it to load?
When I run the npm run storybook command in Storybook, it acts like it is starting the app, but again, nothing shows at the https://mystorybook.azurewebsites.net URL except the earlier mentioned error.
CodePudding user response:
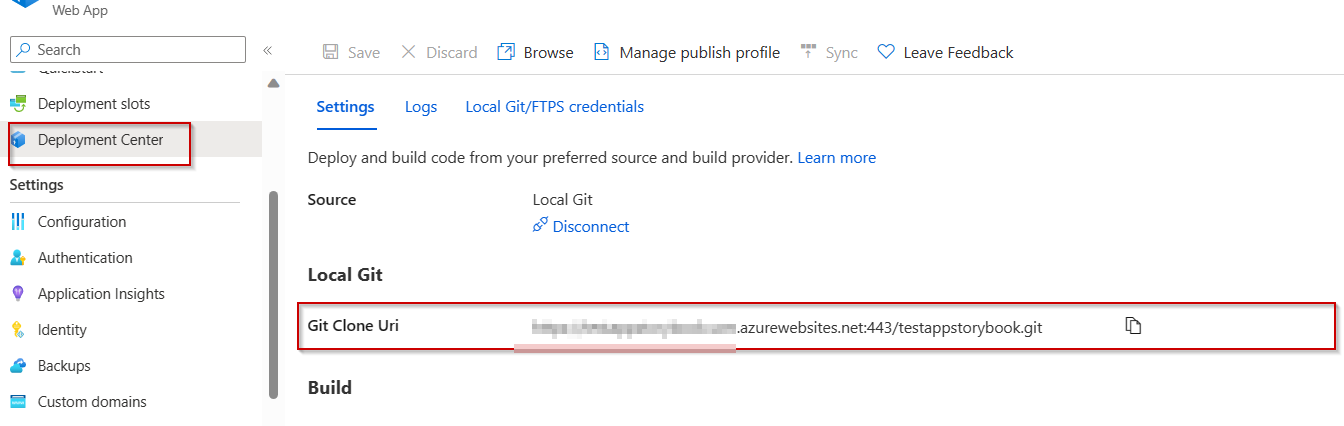
Here I was able to deploy the storybook-react app by deploying using local git and adding the starting commands
you can set deployment strategy using the
deployment centertab in the azure portal just push the local git repro to the link provided in the portal

output:

CodePudding user response:
After digging in more, it kept erroring on a fetch to stories.json so I needed to change my web.config to this:
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
</configuration>
With this in place it can read stories.json and render storybook. I also needed to have index.html as a default document on the App Service.
