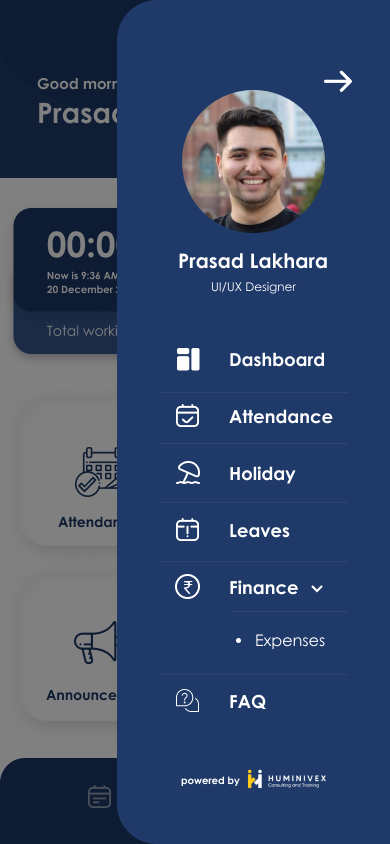
I have to create a drawer menu like below image display Flutter app

I have tried expanded drawer menu items in specific one item. Using a normal little use drawer menu so as not to add expanded..and using an expandable drawer menu so all item display expanded...but I want only 1 item expanded.
CodePudding user response:
return Drawer(
child: SafeArea(
child: Column(
children: [
for (int i = 0; i < 5; i ) buildExpansionTile(i),
],
)),
);
Widget buildExpansionTile(int position) {
if (position != 4) {
return ListTile(
title: Text("Child Category $position"),
);
} else {
return ExpansionTile(
title: Text("Parent Category 1"),
leading: Icon(Icons.person), //add icon
childrenPadding: EdgeInsets.only(left: 60), //children padding
children: [
ListTile(
title: Text("Child Category 1"),
),
ListTile(
title: Text("Child Category 2"),
),
],
);
}
}
}
