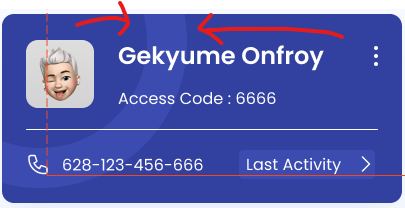
I want to add background that has circle like picture below:
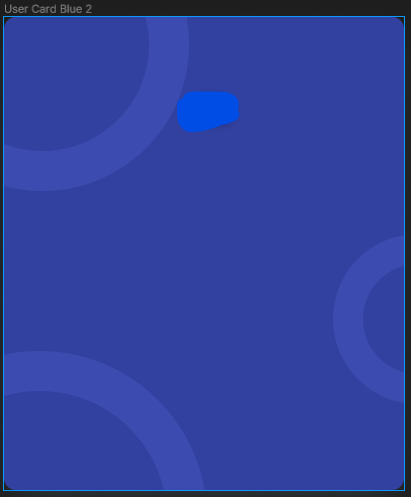
And in my Figma, has asset like this:
And my code is like this:
Widget buildArea(int index) => Card(
color: ColorName.brandSecondaryBlue,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15),
),
child: Container(
padding: const EdgeInsets.only(top: 20, bottom: 20),
child: buildAreaItem(),
),
);
Anyone else who know how to add it?
CodePudding user response:
May not be a clean way but try Using a Stack widget and use Positioned widget inside.
Here's a sample for what you are trying to achieve.
Scaffold(
body: Center(
child: Stack(
children: [
Container(
width: 300,
height: 150,
decoration: BoxDecoration(
color: Colors.indigo,
borderRadius: BorderRadius.circular(20)
),
),
Positioned(
left: -50,
top: -35,
child: Stack(
alignment: AlignmentDirectional.center,
children:
[
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(100)
),),
Container(
width: 100,
height: 100,
decoration: BoxDecoration(
color: Colors.indigo,
borderRadius: BorderRadius.circular(100)
),),
]
))
],
),
)
)
CodePudding user response:
Try This Code:
import 'package:flutter/material.dart';
import 'package:flutter/gestures.dart';
import 'dart:ui';
import 'package:google_fonts/google_fonts.dart';
import 'package:myapp/utils.dart';
class circlescreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
double baseWidth = 428;
double fem = MediaQuery.of(context).size.width / baseWidth;
double ffem = fem * 0.97;
return Container(
width: double.infinity,
child: Container(
// iphone13promax1auq (1:2)
width: double.infinity,
decoration: BoxDecoration (
color: Color(0xff3241a0),
borderRadius: BorderRadius.circular(20*fem),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
// ellipse1hmV (1:4)
margin: EdgeInsets.fromLTRB(0*fem, 0*fem, 237*fem, 272*fem),
width: 318*fem,
height: 318*fem,
decoration: BoxDecoration (
borderRadius: BorderRadius.circular(159*fem),
border: Border.all(color: Color(0xff3c4baf)),
),
),
Container(
// ellipse3jCP (1:6)
margin: EdgeInsets.fromLTRB(0*fem, 0*fem, 0*fem, 113*fem),
width: 198*fem,
height: 198*fem,
decoration: BoxDecoration (
borderRadius: BorderRadius.circular(99*fem),
border: Border.all(color: Color(0xff3c4baf)),
),
),
Container(
// ellipse2oi3 (1:5)
margin: EdgeInsets.fromLTRB(0*fem, 0*fem, 205*fem, 0*fem),
width: 318*fem,
height: 318*fem,
decoration: BoxDecoration (
borderRadius: BorderRadius.circular(159*fem),
border: Border.all(color: Color(0xff3c4baf)),
),
),
],
),
),
);
}
}
CodePudding user response:
export your figma component with the just the background( purple with circles).
Then add that in assets and use it in the child of Card. So your widget tree would be :
Card
=>
Container( //with background decoration as image and necessary padding if any
)
=>
buildAreaItem()
You can also crop the image to get just the top corner ring or play with the fit property in DecorationImage widget.