I am new babie in Angular (Currently using 14.2.10) Need to make REST call and populate the data in UI. But I can see only header is populated without any data. I feel some minor issue (Not able to figure out). In Developer console i can see data is populating. But not in UI.
Please find my html and TS file.
app.component.html
<table mat-table [dataSource]="dataSource" >
<!--- Note that these columns can be defined in any order.
The actual rendered columns are set as a property on the row definition" -->
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
<!-- name Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let Employees"> {{Employees.name}} </td>
</ng-container>
<!-- position Column -->
<ng-container matColumnDef="position">
<th mat-header-cell *matHeaderCellDef> Position </th>
<td mat-cell *matCellDef="let Employees"> {{Employees.position}} </td>
</ng-container>
<!-- office Column -->
<ng-container matColumnDef="office">
<th mat-header-cell *matHeaderCellDef> office </th>
<td mat-cell *matCellDef="let Employees"> {{Employees.office}} </td>
</ng-container>
<!-- salary Column -->
<ng-container matColumnDef="salary">
<th mat-header-cell *matHeaderCellDef> salary </th>
<td mat-cell *matCellDef="let Employees"> {{Employees.salary}} </td>
</ng-container>
</table>
app.component.ts
import { Component } from '@angular/core';
import {HttpClient} from '@angular/common/http';
import { MatTableDataSource, MatTableModule } from '@angular/material/table';
import { DataSource } from '@angular/cdk/table';
export interface Employees {
name: string;
position: string;
office:string ;
salary: number;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Sample-App';
li:any;
lis=[];
datasource: any;
displayedColumns: string[] = ['name', 'position', 'office', 'salary'];
constructor(private http : HttpClient){
}
ngOnInit() {
this.http.get('http://www.mocky.io/v2/5ea172973100002d001eeada')
.subscribe(Response => {
console.log(Response)
this.li=Response;
this.lis=this.li.list;
this.datasource = new MatTableDataSource(this.lis);
console.log(this.datasource)
});
}
}
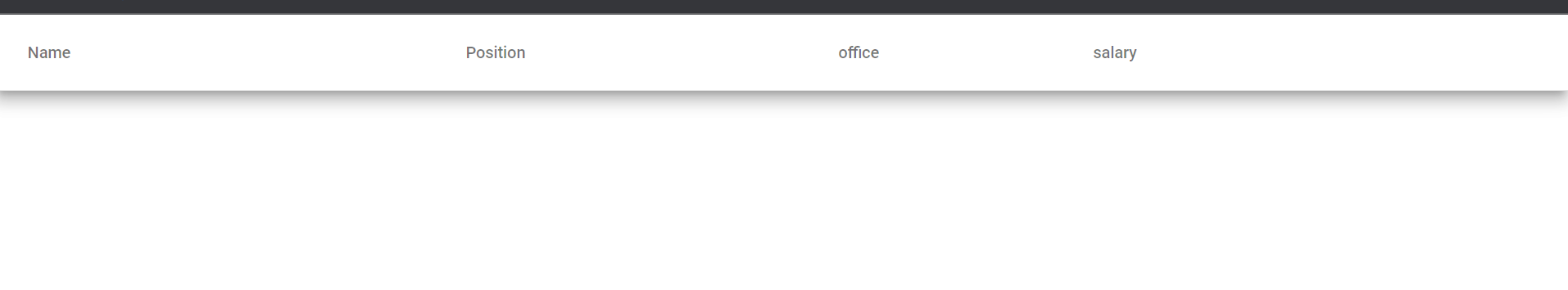
Output :
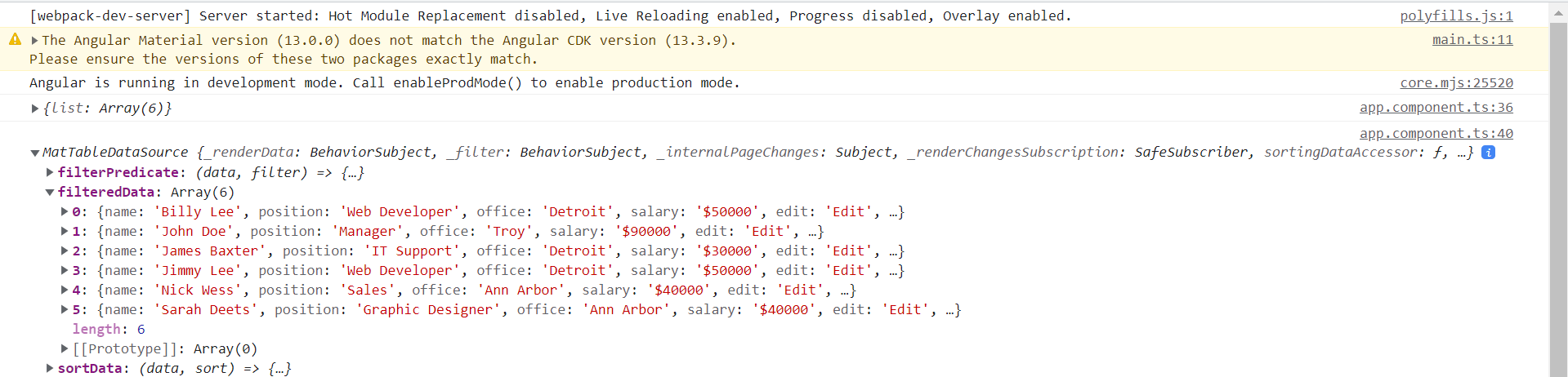
In Developer mode i can see
Please correct me where i am going wrong.
CodePudding user response:
Your code is fine. See here: Stackblitz
It looks like you need to fix your dependencies. You're using Angular 14.2.10, but Material 13.0 and Material CDK 13.3.9.
EDIT
I updated the Stackblitz, before I was getting the error:
Mixed Content: The page at '<URL>' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint '<URL>'. This request has been blocked; the content must be served over HTTPS.
The URL you provided wasn't secure, so I changed from:
http://www.mocky.io/v2/5ea172973100002d001eeada
to
https://www.mocky.io/v2/5ea172973100002d001eeada
The Stackblitz works fine with the rest of the code you provided.