This is a single page application.
I have created a drawer inside the Scaffold of HomePage. There are three list tile items in the list view below the title.
When I click the list tile I was able to change the title of the drawer through the onTap method.
But how can I replace the present list tile items with new list tile items after clicking any of the present list tile items.
In general how can I update the list tile items after pressing on any of the items in drawer
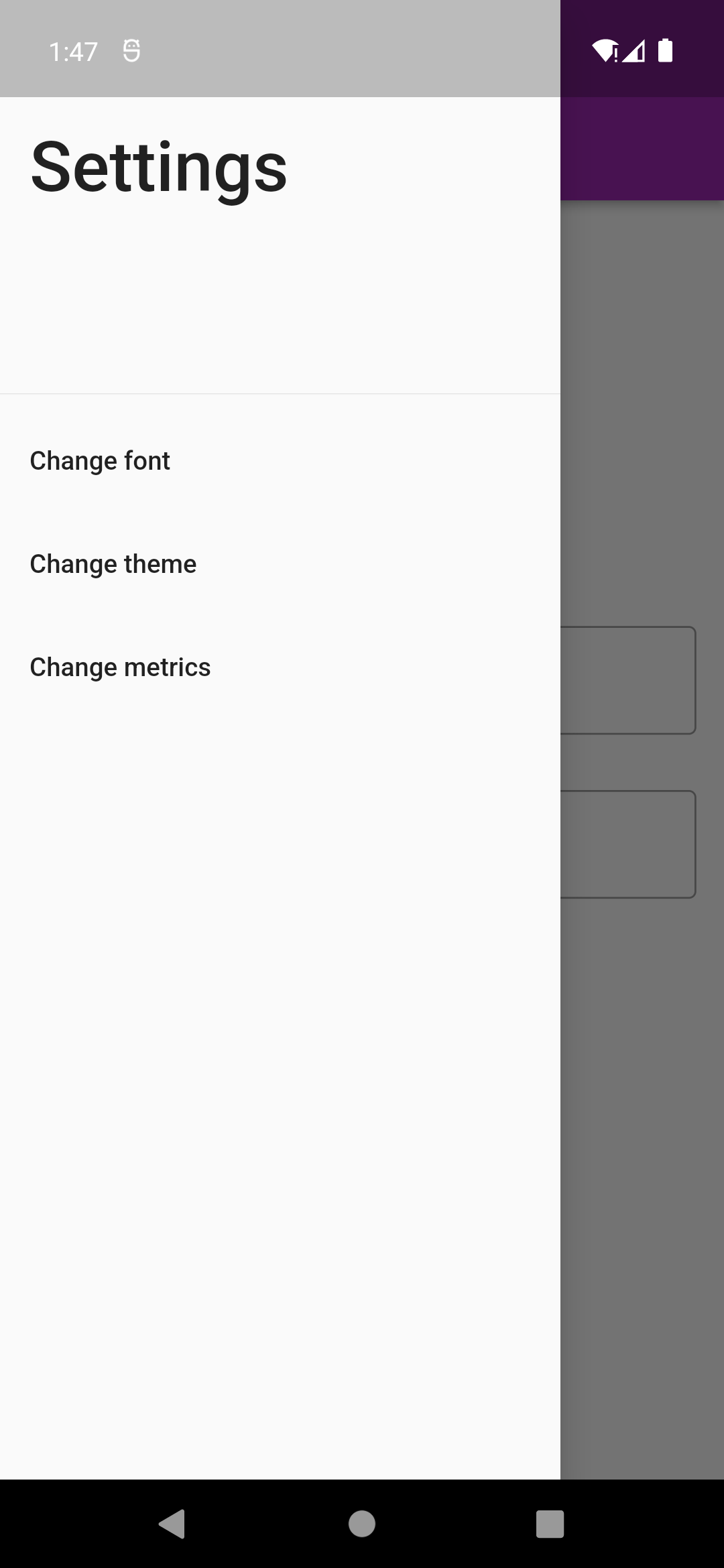
Before clicking an item
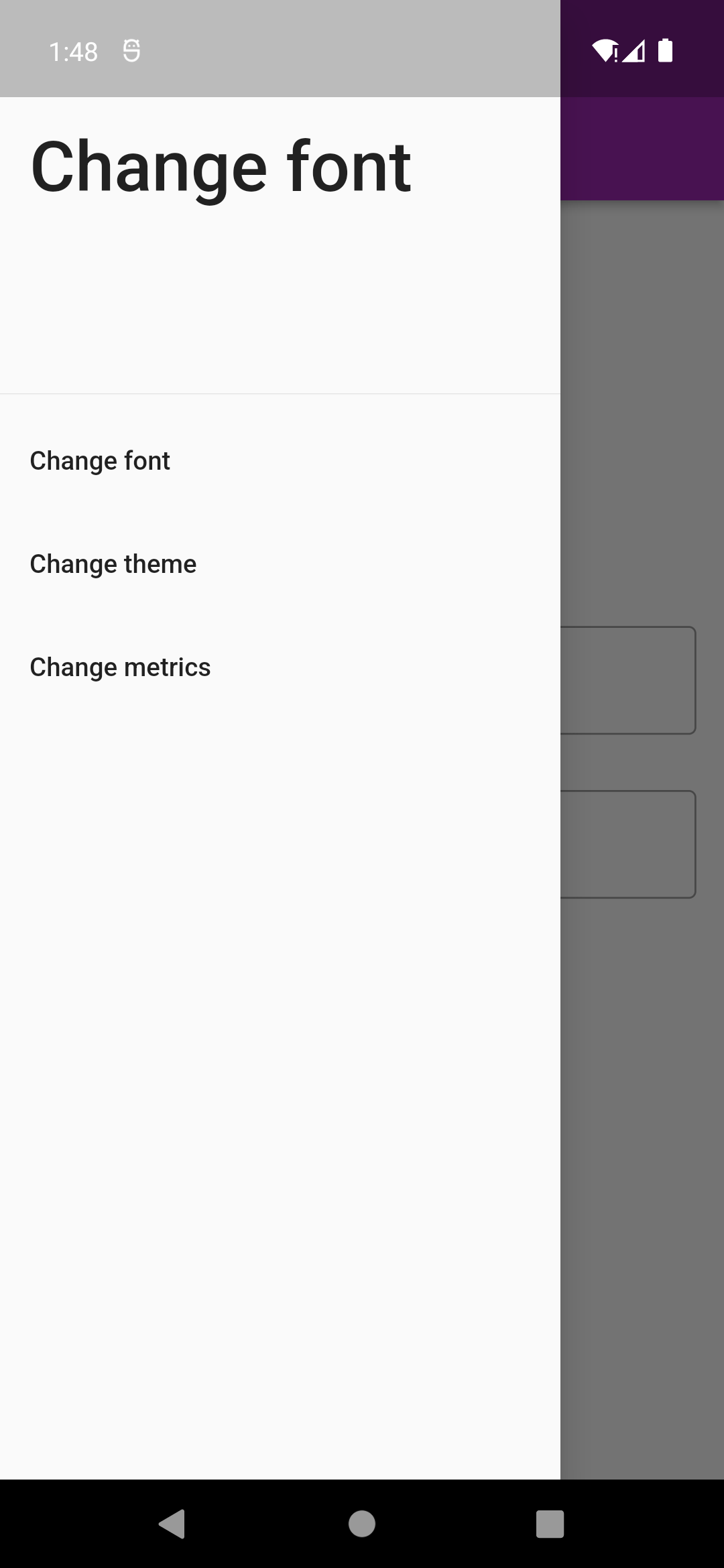
After clicking change font, the list is unchanged
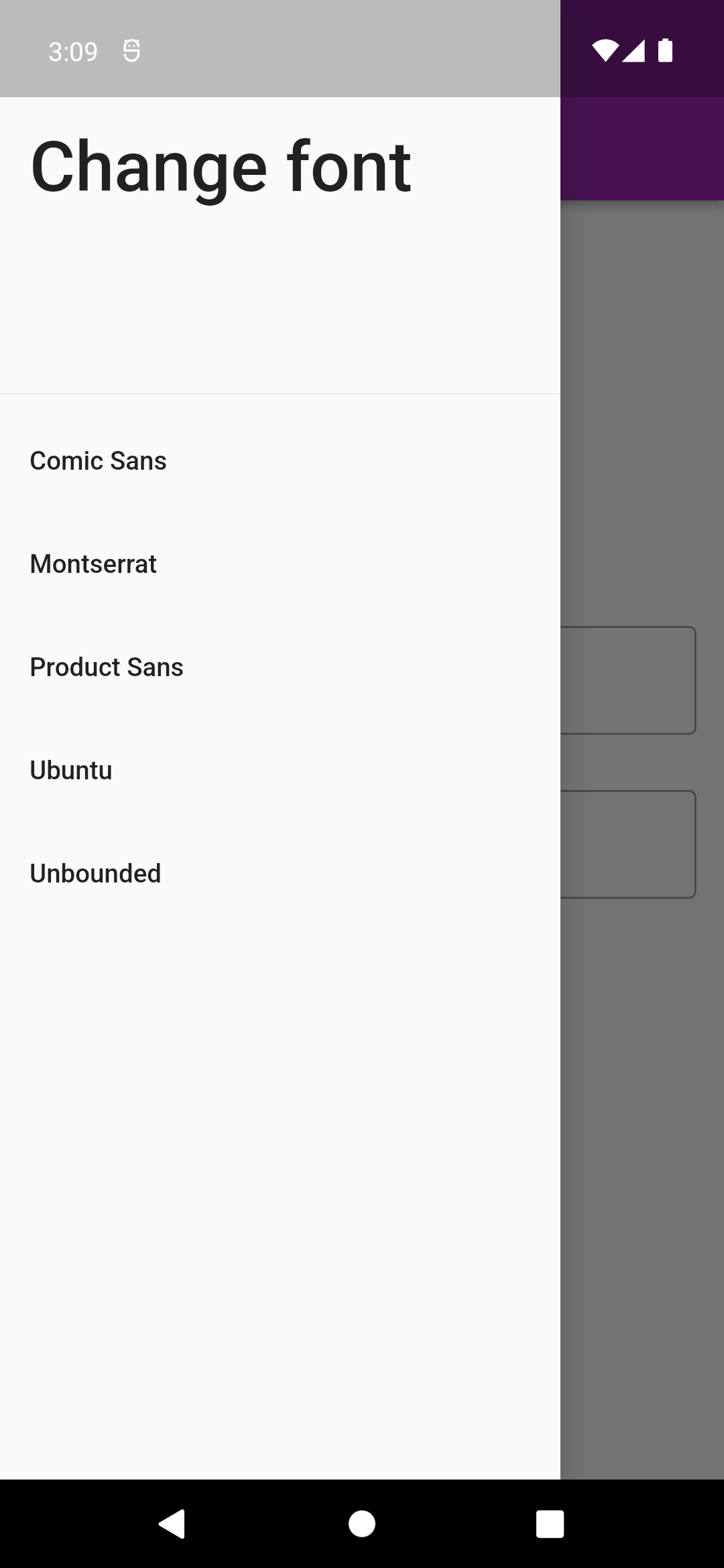
What I want after clicking change font

I tried making a new function that returns a list view and called it in the setState inside onTap and also calling outside setState but inside the onTap
CodePudding user response:
I did a simple sample here, you can check it out if it satisfies your need.Simple Drawer
you can run it on dart pad as well Dart pad
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(),
drawer: const Drawer(child: MyDrawer()),
body: Center(
child: MyWidget(),
),
),
);
}
}
enum MenuItem {
font("Change Font",
['Commic Sans', 'Product Sans', 'Monserrat', 'ubuntu', 'unbounded']),
theme("Change Theme", ['dark', 'light']),
metrics("Change Metrics", ['small', 'medium', 'large']);
final String label;
final List<String> items;
const MenuItem(this.label, this.items);
}
class MyDrawer extends StatefulWidget {
const MyDrawer({super.key});
@override
State<MyDrawer> createState() => _MyDrawerState();
}
class _MyDrawerState extends State<MyDrawer> {
MenuItem? selectedMenu;
@override
Widget build(BuildContext context) {
return SafeArea(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child:
Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
const SizedBox(height: 20),
Text(
'Settings',
style: Theme.of(context).textTheme.headlineMedium,
),
const SizedBox(height: 60),
Container(height: 1.0, color: Colors.grey),
const SizedBox(height: 60),
// if a menu item is selected, display its sub items
if (selectedMenu != null)
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
BackButton(onPressed: (){
setState(() {
selectedMenu = null;
});
},),
for (var item in selectedMenu!.items)
InkWell(
onTap: () {
print(item);
},
child: Padding(
padding: const EdgeInsets.all(10),
child: Text(
item,
style: Theme.of(context).textTheme.bodySmall,
)))
])
else
for (var item in MenuItem.values)
InkWell(
onTap: () {
setState(() {
selectedMenu = item;
});
},
child: Padding(
padding: const EdgeInsets.all(10),
child: Text(
item.label,
style: Theme.of(context).textTheme.bodySmall,
)))
])));
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text(
'Hello, World!',
style: Theme.of(context).textTheme.headlineSmall,
);
}
}