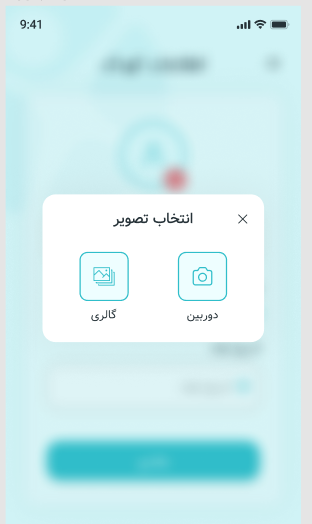
When I open a dialog in flutter I want the background to become a light blue with opacity as shown in the image below:
I've set the surfaceTintColor of my Dialog widget to the color I want, but it is not being applied. Instead I see the default elevation of the dialog. here is my code:
class PickImageDialog extends StatelessWidget {
const PickImageDialog({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Dialog(
surfaceTintColor: Theme.of(context).colorScheme.surfaceTint,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(16))),
child: Padding(
padding: const EdgeInsets.fromLTRB(10, 16, 10, 22),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
IconButton(
onPressed: () {
context.router.pop();
},
icon: Icon(Icons.clear),
),
Expanded(
child: Text(
AppStrings.pickImage,
textAlign: TextAlign.center,
),
),
],
),
SizedBox(
height: 26,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 60,
width: 60,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(16)),
border: Border.all(
width: 2, color: Theme.of(context).primaryColor),
color: Theme.of(context).colorScheme.surfaceTint),
child: SvgPicture.asset(
AppVectors.camera,
color: Theme.of(context).primaryColor,
height: 28,
),
), Container(
height: 60,
width: 60,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(16)),
border: Border.all(
width: 2, color: Theme.of(context).primaryColor),
color: Theme.of(context).colorScheme.surfaceTint),
child: SvgPicture.asset(
AppVectors.gallery,
color: Theme.of(context).primaryColor,
height: 28,
),
),
],
)
],
),
),
);
}
}
CodePudding user response:
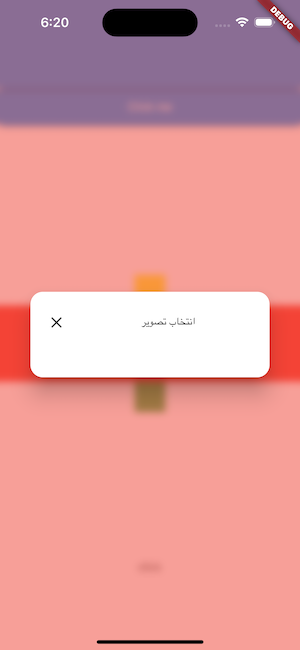
If you want to show a dialog you can use barrierColor property, like this:
InkWell(
child: Text('click'),
onTap: () {
showDialog(
context: context,
builder: (_) => PickImageDialog(),
barrierColor: Colors.red.withOpacity(0.4), // <--- add this
);
},
),
And if you want to blur the background you can wrap your Dialog with BackdropFilter in your PickImageDialog class:
BackdropFilter( // <--- add this
filter: ImageFilter.blur(sigmaX: 5, sigmaY: 5),// <--- add this
child: Dialog(
shape: RoundedRectangleBorder(
...
)
CodePudding user response:
Salaam, For having a blur background first of all edit your PickImageDialog to this:
BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
child: Dialog(
// surfaceTintColor: Theme.of(context).colorScheme.surfaceTint,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(16))),
child: Padding(
padding: const EdgeInsets.fromLTRB(10, 16, 10, 22),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: Icon(Icons.clear),
),
Expanded(
child: Text(
'AppStrings.pickImage',
textAlign: TextAlign.center,
),
),
],
),
SizedBox(
height: 26,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 60,
width: 60,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(16)),
border: Border.all(
width: 2, color: Theme.of(context).primaryColor),
color: Theme.of(context).colorScheme.surfaceTint),
child: Container(color: Colors.red,),
), Container(
height: 60,
width: 60,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(16)),
border: Border.all(
width: 2, color: Theme.of(context).primaryColor),
color: Theme.of(context).colorScheme.surfaceTint),
child: Container(color: Colors.amber,),
),
],
)
],
),
),
),
);
by the way i didn't see any codes to show your dialog if you haven't implemented it before here is the code you need:
/// put it in your CTA(call to action) of showing dialog
showDialog(
context: context,
builder: (_) => PickImageDialog(),
);
happy coding after Polytechnic!
CodePudding user response:
You can change the surface tint color when you open a dialog in Flutter by using the Color property of the ThemeData class.
Here's an example of how you can achieve this:
class MyDialog extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Dialog(
backgroundColor: Colors.transparent,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
padding: EdgeInsets.all(16),
child: Text("Hello, Dialog!"),
),
);
}
}
showDialog(
context: context,
builder: (BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
dialogBackgroundColor: Colors.blue[200],
),
child: MyDialog(),
);
},
);In the example, a Dialog widget is wrapped in a Theme widget, and the ThemeData is customized to set the dialogBackgroundColor to Colors.blue[200]. This changes the surface tint color when the dialog is displayed.