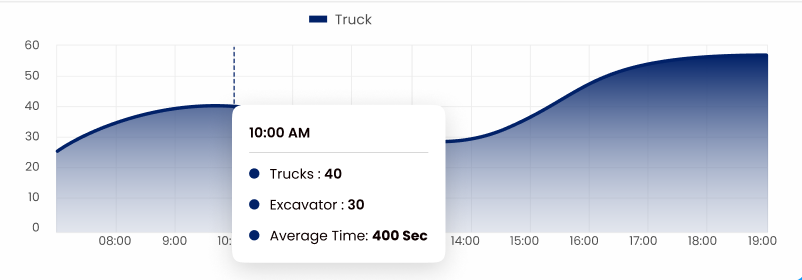
I want to make a chart with color like below:
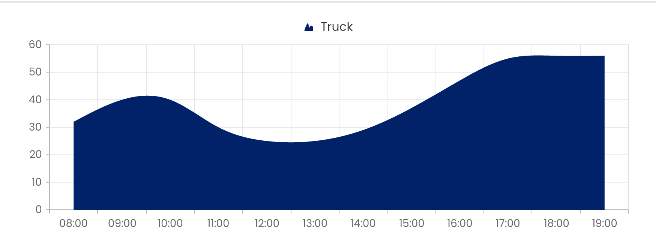
But, this is my first time to make a chart, I only know to give a single color, like mine below:

Here I attach the code of my chart:
Padding(
padding: const EdgeInsets.only(
bottom: 28,
left: 40,
right: 40,
),
child: SizedBox(
width: cardWidth,
child: SfCartesianChart(
margin: EdgeInsets.zero,
legend: Legend(
position: LegendPosition.top,
isVisible: true,
textStyle: body1(),
),
tooltipBehavior: TooltipBehavior(enable: true),
primaryXAxis: CategoryAxis(
labelStyle: body2(),
),
primaryYAxis: NumericAxis(labelStyle: body2()),
series: <ChartSeries<dynamic, dynamic>>[
SplineAreaSeries<ChartData, String>(
color: ColorName.brandPrimaryBlue,
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.data,
yValueMapper: (ChartData data, _) =>
data.totalTruck,
name: 'Truck',
markerSettings: const MarkerSettings(
isVisible: false,
color: ColorName.brandPrimaryBlue,
),
),
],
),
),
),
Any advice would be appreciated.
CodePudding user response:
you can use gradient property of SplineAreaSeries like this:
SplineAreaSeries<SalesData, String>(
gradient: const LinearGradient(
colors: <Color>[
Color.fromARGB(80, 9, 59, 167),
Color(0xFF012168),
],
stops: <double>[0.2, 0.7],
begin: Alignment.bottomCenter,
end: Alignment.topCenter,
),
dataSource: <SalesData>[
SalesData('Jan', 35),
SalesData('Feb', 28),
SalesData('Mar', 34),
SalesData('Apr', 32),
SalesData('May', 40)
],
xValueMapper: (SalesData sales, _) =>
sales.year,
yValueMapper: (SalesData sales, _) =>
sales.sales,
// Enable data label
dataLabelSettings:
DataLabelSettings(isVisible: true),
markerSettings: const MarkerSettings(
isVisible: false,
color: Colors.red,
),
)
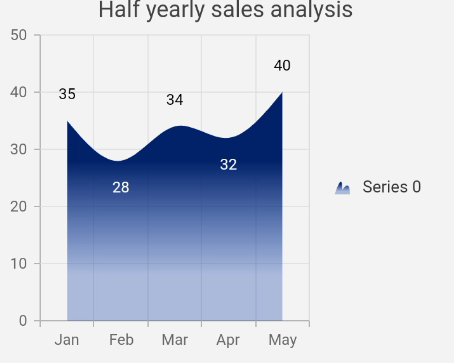
which will give you results like this:
which you can customize by chagning the colors values etc according to your choice.