2, select the item and stick a picture
Button:
QPushButton# pushButton_updata: menu - indicator {
Subcontrol - position: right center;
Subcontrol - origin: padding;
Padding - right: 3 px;
Image: none;
}
Menu:
"QMenu {
""Border - the radius: 10 px;"//the rounded
"Border - the image: url (:/PNG/67 PNG);"//the background picture
"}
"

Reference the done button menu: https://blog.csdn.net/liang19890820/article/details/51770511
Now there are a few problems:
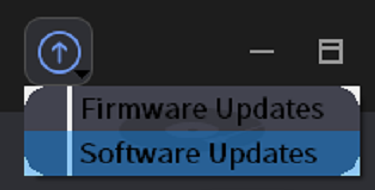
1, after setting the rounded, the background image is transparent rounded corners, but four angles on the menu is not transparent, this in a drop-down box pop-up also encountered this problem
2, how to get rid of the logo and the vertical white line?
3, mouse suspended options are rectangular, this is consistent with how to get into a rounded corners and background
