
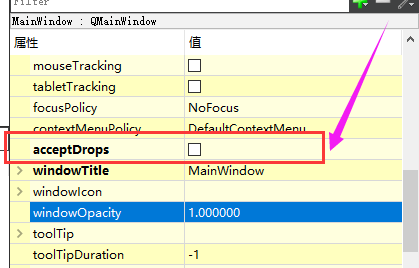
Dear bosses, inside the properties box effect, use effective code isn't what's the matter?
SetAcceptDrops (true);//enabled to lay down their operations
CodePudding user response:

Tick here return true in attribute
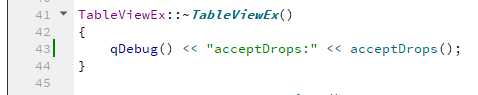
Write the code in the constructor setDragEnabled (true); Returns false
CodePudding user response:
Because it is setAcceptDrops (true); Rather than setDragEnabled (true);