activity_main. XML<? The XML version="1.0" encoding="utf-8"?>XMLNS: app="http://schemas.android.com/apk/res-auto"
XMLNS: tools="http://schemas.android.com/tools"
The android: id="@ + id/ScreenRecordPage"
Android: layout_width="match_parent"
Android: layout_height="match_parent"
Android: orientation="vertical"
Android: layout_marginLeft="8 dp"
Android: layout_marginRight="8 dp"
Tools: context="MainActivity" & gt;
Home & lt; Button> . - & gt;The android: id="@ + id/StartRecord"
Android: layout_width="match_parent"
Android: layout_height="50 dp"
Android: textAllCaps="false"
Android: background="@ drawable/start_record"
Android: textSize="30 sp"
Android: textColor="@ color/white
"Android: layout_marginTop="8 dp"
Android: text="Start Record"/& gt;Android: layout_width="fill_parent"
Android: layout_marginTop="15 dp"
Android: layout_height="50 dp" & gt;The android: id="@ + id/myRecords"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
Android: text="Total Records", "
Android: layout_alignParentBottom="true"
Android: textColor="@" color/black
Android: textSize="20 sp/& gt;"
Android: layout_marginTop="5 dp"
Android: layout_width="match_parent"
Android: layout_height="1 dp"
Android: background="@ android: color/darker_gray"/& gt;Android: layout_width="fill_parent"
Android: layout_marginTop="15 dp"
Android: layout_height="match_parent" & gt;The android: SRC="https://bbs.csdn.net/topics/@drawable/screenshot"
Android: layout_width="80 dp"
Android: layout_height="80 dp"
The android: id="@ + id/screenShot"
Android: layout_alignParentLeft="true"
Android: layout_marginRight="10 dp"
/& gt;Android: text="Video Name"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
Android: layout_marginLeft="0 dp"
Android: textSize="23 dp"
Android: textColor="# 000000"
The android: id="@ + id/videoName"
Android: layout_toRightOf="@ id/screenShot"
Android: layout_alignParentTop="true"
/& gt;Android: text="2021.05.19 clusters,"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
Android: layout_marginLeft="0 dp"
Android: textSize="15 dp"
Android: textColor="# 797675"
The android: id="@ + id/recordDate"
Android: layout_toRightOf="@ id/screenShot"
Android: layout_below="@ id/videoName"
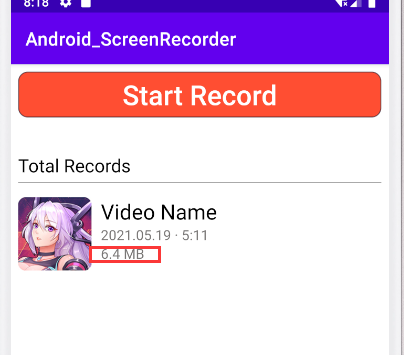
/& gt;Android: text="6.4 MB"
Android: layout_width="wrap_content"
Android: layout_height="wrap_content"
Android: layout_marginLeft="0 dp"
Android: textSize="15 dp"
Android: textColor="# 797675"
The android: id="@ + id/videoSize"
Android: layout_toRightOf="@ id/screenShot"
Android: layout_below="@ id/recordDate"
Android: layout_alignBottom="@ id/screenShot"
/& gt;
How to make the 6.4 MB with alignment at the bottom of the picture?

CodePudding user response:
Android: layout_alignBottom="@ id/screenShot" does not work
Because You braking added android: layout_below="@ id/recordDate
"
If You will remove this layout_below property then layout_alignBottom will work as expected.
But when You will remove layout_below, then it may look strange, So You have to make changes "according to that
EDIT
If You do not want to remove layout_below, then may be adding gravity to bottom will also work for You. As this will align the text to the bottom
Android: gravity="bottom"
