Hi i'm very confused foreach array to array but this 1 index,I already did a lot of research about foreach object in Javascript and I tried many ways but nothing works. let me clarify what json what i want achieve :
[
{
"name": "Data1",
"color" : "#4473C2",
"data": [
{
"y": 10,
"total":100,
"md": "1",
"name": "Region 1",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 20,
"total":100,
"md": "1",
"name": "Region 2",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 10,
"total":100,
"md": "1",
"name": "Region 3",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 30,
"total":100,
"md": "1",
"name": "Region 4",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
}
]
}
,{
"name": "Data2",
"color" : "#EB7D30",
"data": [
{
"y": 95,
"total":100,
"md": "1",
"name": "Region 1",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 95,
"total":100,
"md": "1",
"name": "Region 2",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 95,
"total":100,
"md": "1",
"name": "Region 3",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
},{
"y": 95,
"total":100,
"md": "1",
"name": "Region 4",
"drillup" : 'level2',
"drilldown" : "3",
"next" : "level3"
}
]
}
]
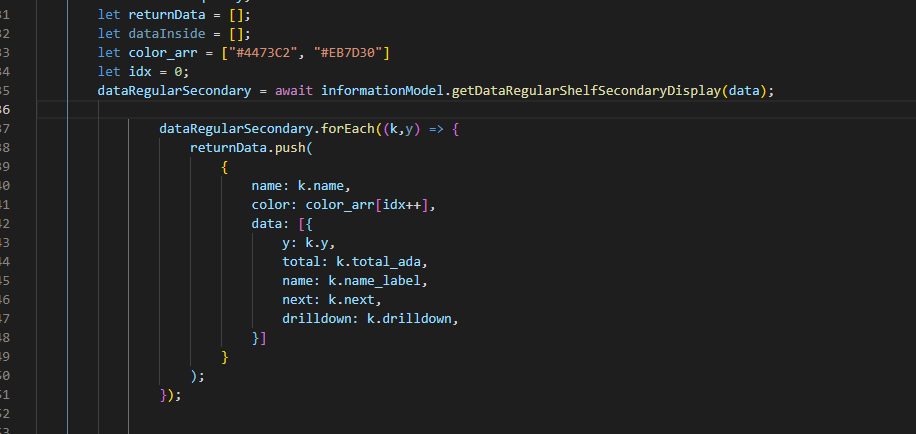
and I tried to do foreach based on some finding of my research but the result wasn't like what I want or like what I'm try to achieve .. and here is the script that I tried :
and this output json from my code =>
[
{
"name": "Data 1",
"color": "#4473C2",
"data": [
{
"y": 23.89,
"total": 124,
"name": "Region 1",
"next": "level_3",
"drilldown": 22
}
]
},
{
"name": "Data 1",
"color": "#EB7D30",
"data": [
{
"y": 18.52,
"total": 40,
"name": "Region 2",
"next": "level_3",
"drilldown": 16
}
]
},
{
"name": "Data 1",
"data": [
{
"y": 12.88,
"total": 51,
"name": "Region 3",
"next": "level_3",
"drilldown": 10
}
]
},
{
"name": "Data 1",
"data":[
{
"y": 7.12,
"total": 28,
"name": "Region 4",
"next": "level_3",
"drilldown": 14
}
]
},
{
"name": "Data 2",
"data": [
{
"y": 94.44,
"total": 17,
"name": "Region 1",
"next": "level_3",
"drilldown": 22
}
]
},
{
"name": "Data 2",
"data": [
{
"y": 100,
"total": 11,
"name": "Region 2",
"next": "level_3",
"drilldown": 16
}
]
},
{
"name": "Data 2",
"data": [
{
"y": 90.91,
"total": 10,
"name": "Region 3",
"next": "level_3",
"drilldown": 10
}
]
},
{
"name": "Data 2",
"data": [
{
"y": 100,
"total": 2,
"name": "Region 4",
"next": "level_3",
"drilldown": 14
},
]
},]
can some one help me to achieve the data that i want ? thanks
CodePudding user response:
From what I've understood, the json you want has an array of objects in the data part plus the name and color parts are unique. While the json you are getting also has an array of objects in the data part but it has only 1 object in each data part plus the name part is not unique.
Here's a possible solution:
dataRegularSecondary.forEach((k,y) => {
let returnDataHasIt = false;
for( let i=0; returnData[i]; i )
{
if(returnData[i]['name'] == k.name) // if returnData already has that name
{
// so appending to data only
returnData[i]['data'].push({
y: k.y,
total: k.total_ada,
name: k.name_label,
next: k.next,
drilldown: k.drilldown
});
returnDataHasIt = true;
break;
}
}
if( !returnDataHasIt ) // if returnData did not have that name
{
// adding a new item to returnData
returnData.push({
name: k.name,
color: color_arr[idx ],
data: [{
y: k.y,
total: k.total_ada,
name: k.name_label,
next: k.next,
drilldown: k.drilldown
}]
});
}
});
CodePudding user response:
- first You have to understand difference between javascript object and json for this refer this
- And you can convert json to javascript object by using
JSON.parse()