I'm encountering an issue using the YADCF date filter for DataTables with the Bootstrap-Datetimepicker styling option. The issue is that the Months/Years/ are overflowing from the dropdown container. The weird part is that the actual date selection looks fine. I've included some screenshots below.
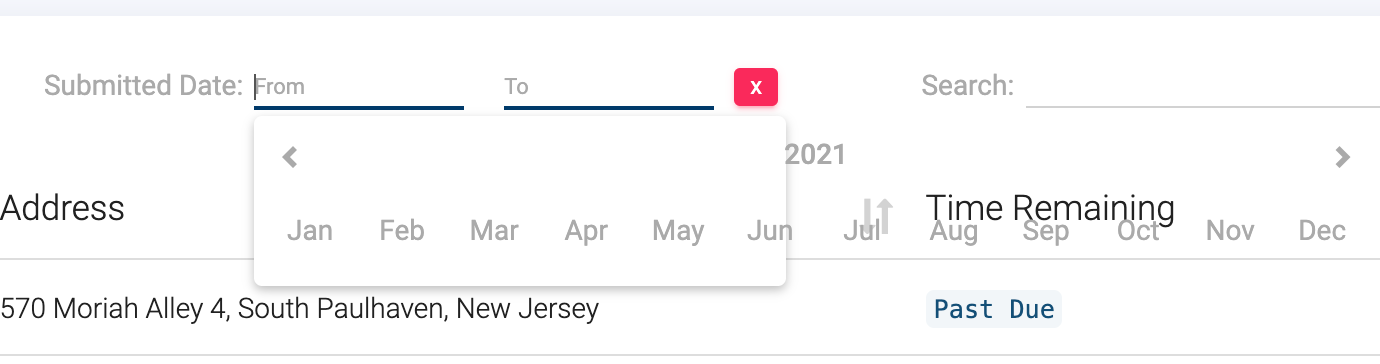
- This is what the month selection looks like, the year selection looks the same way.
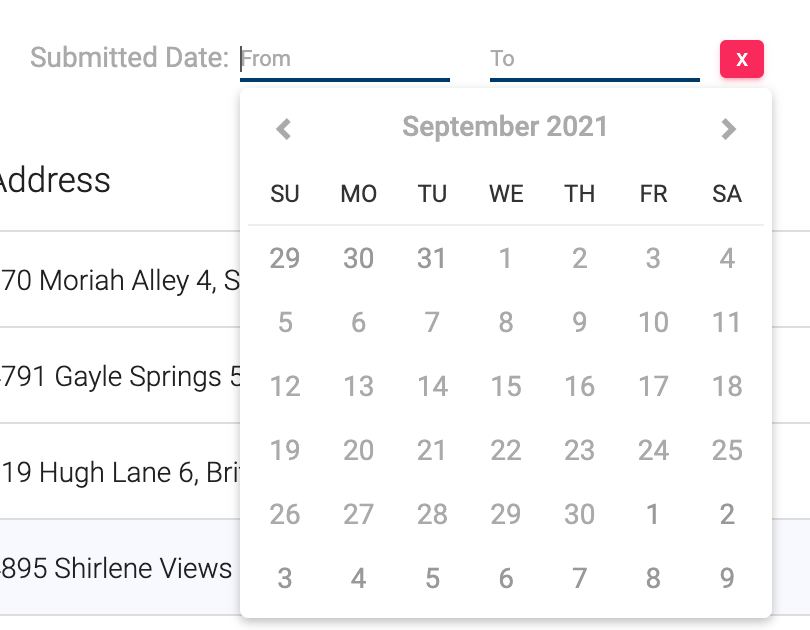
- However, the date selection looks normal, like this:
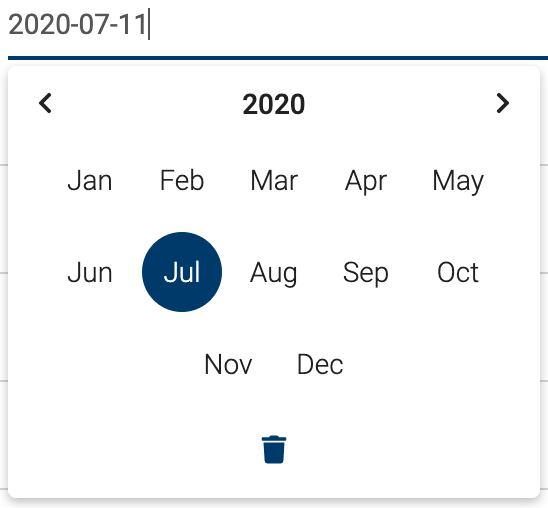
- I have other date picker drop downs throughout my app that look normal:
Initializing the date filter field as so:
yadcf.init(tableElement.DataTable(), [
{ column_number : 11,
filter_type: "range_date",
datepicker_type: 'bootstrap-datetimepicker',
date_format: 'YYYY-MM-DD',
filter_container_id: 'yadcfDateDiv'
}]);
I just can't seem to figure out what styling property is needed to resolve this. I've tried adjusting the padding/margins (as suggested in other posts I've found) of the months and such but it just makes them closer together, not below each other like the last screenshot. If anyone has any ideas it would be greatly appreciated.
Versions
- YADCF: 0.9.4
- DataTables: 1.10.16
- Eonasdan/bootstrap-datetimepicker 4.7.14
CodePudding user response:
After digging through the Eonasdan/bootstrap-datetimepicker documentation, I discovered that the DateTimePicker plugin has a WidgetParent option that can be used to set the parent element in which the widget will reside.
Since I am initializing the DateTimePicker plugin through YADCF and passing in a custom filter_container_id, I found that if I also passed that same element to the WidgetParent property it will display as intended.
I have added the following code to my DataTable initialization function for the page which has resolved this issue:
$('input[id^="#yadcf-filter--orders-datatable"]').data("DateTimePicker").options({
"widgetParent": '#yadcfDateDiv'
});
It selects both of the input fields that are generated by the YADCF plugin which the DateTimePicker objects are bound to and sets the appropriate parent element.
Hopefully this helps some future Googler.