I have a rails link I'm trying to add into a dropdown and it is acting weird and I can't figure out why.
I have pasted the code block below:
<%= link_to edit_profile_post_path(article.profile, article.post), :class => "dropdown-item" if article.post.present? do %>
<div class="flex">
<div class="w-5 mr-2 flex items-center justify-center">
<i class="text-inherit fal icon-sm fa-trash-alt" aria-hidden="true"></i>
</div>
Edit Post
</div>
<% end %>
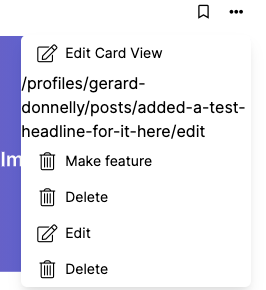
When I preview the dropdown I see the link path instead of the words "Edit Post":
Buts what stumps me even more is that when I hover over the link, it is actually:
http://localhost:3000/profiles/gerard-donnelly?class=dropdown-item
The original code that works fine is:
<%= link_to 'Edit Post', edit_profile_post_path(article.profile, article.post), class: 'dropdown-item' if article.post.present? %>
Would really appreciate any help on fixing this.
CodePudding user response:
You are putting the condition on the wrong side of the call. If it was pure ruby, this would look like
link_to(path, class: 'klass') if article.post.present? do
'content'
end
The do/end block is passed to the present? method, which is not what you want. Instead:
link_to(path, class: 'klass') do
'content'
end if article.post.present?
will work. Translating back to ERB:
<%= link_to edit_profile_post_path(article.profile, article.post), :class => "dropdown-item" do %>
<div class="flex">
<div class="w-5 mr-2 flex items-center justify-center">
<i class="text-inherit fal icon-sm fa-trash-alt" aria-hidden="true"></i>
</div>
Edit Post
</div>
<% end if article.post.present? %>