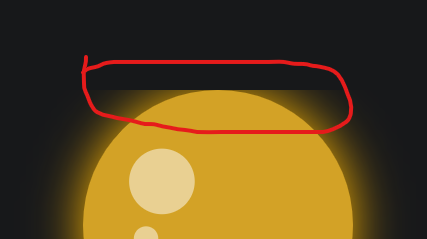
check the image
I am applying drop shadow with filter from css
.bulb-glass-active {
fill: #d3a226 !important;
filter: drop-shadow(0px 0px 25px #ffb800);
}
and this is the path code
<path
class="bulb-glass"
style="fill: #212225"
d="M394.278,138.286C394.278,61.911,332.363,0,255.988,0S117.702,61.911,117.702,138.286
c0,31.58,10.607,60.671,28.421,83.951h-0.024c23.22,31.214,61.983,84.477,61.983,145.196h47.905h47.909
c0-60.719,38.763-113.978,61.983-145.196h-0.028C383.671,198.957,394.278,169.865,394.278,138.286z"
/>
How can I solve this problem ?
CodePudding user response:
There would be different options. Here I use transform="translate(0 50)" to move the path on the y-axis. I also set the viewbox on the <svg> to control the inner sizes of the SVG.
.bulb-glass-active {
fill: #d3a226 !important;
filter: drop-shadow(0px 0px 25px #ffb800);
}<svg viewbox="0 0 500 500" width="300">
<rect x="0" y="0" width="500" height="500" fill="black"/>
<path transform="translate(0 50)" class="bulb-glass bulb-glass-active" style="fill: #212225"
d="M394.278,138.286C394.278,61.911,332.363,0,255.988,0S117.702,61.911,117.702,138.286
c0,31.58,10.607,60.671,28.421,83.951h-0.024c23.22,31.214,61.983,84.477,61.983,145.196h47.905h47.909
c0-60.719,38.763-113.978,61.983-145.196h-0.028C383.671,198.957,394.278,169.865,394.278,138.286z"/>
</svg>