'public class CutData
{
[Key]
public int DataID { get; set; }//before
[Required(ErrorMessage = "Please enter a Tool")]
public string Tool { get; set; }//before
// (skip 66 )....
public string Location { get; set; }//before
}'
model CutData
'
@model List<CutData>
<a class="btn btn-primary classAdd" style="margin:5px;">Add row</a>
<div class="editDiv" style="width:100%; height:100%; overflow-x :auto;">
<form asp-action="Edit" asp-controller="Home" method="post">
<fieldset>
<table id="editTable" class="table table-striped table-bordered table-sm" width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th></th>
<th class="sticky">Cut Ref</th>
<th>Tool</th>
<th>Date</th>
@*(skip...)*@
<th>Action</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Count; i )
{
<tr class="newcutDataInput">
<td><div class="form-group"><input type="hidden" name="Model[i].DataID" /></div></td>
.....
<td><button type="button" id="btnDelete" class="deleteContact btn btn btn-danger btn-xs">Remove</button></td>
</tr>
}
</tbody>
</table>
</fieldset>
<div class="text-center">
<button style="position:fixed; margin-top: 40px;" class="btn btn-primary" id="btnSaveAll" asp-controller="Home" type="submit">Save</button>
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(document).on("click", ".classAdd", function () {
var i = 1;
var contacttr = '<tr class="newcutDataInput">'
'<td><div class="form-group"><input type="hidden" name="Model[i].DataID"/></div></td>'
@*(skip...)*@
'<td><button type = "button" id = "btnDelete" class="deleteContact btn btn btn-danger btn-xs"> Remove</button></td > '
'</tr>';
$('#editTable').append(contacttr); // Adding these controls to Main table class
rowCount ;
});
}); // Adding these controls to Main table class
'
view call Edit
'
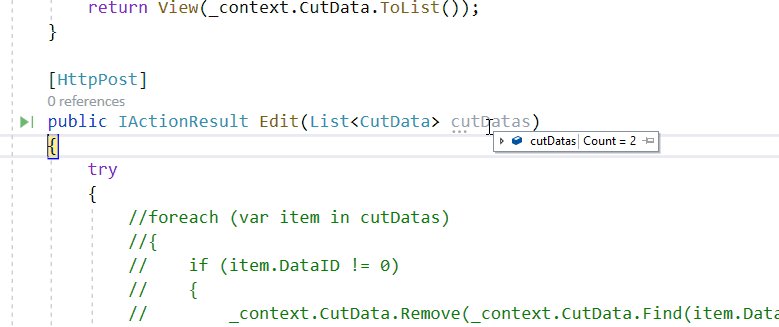
[HttpPost]
public IActionResult Edit(List<CutData> cutDatas)
{
try
{
//context.CutDatas.Add(cutDatas);
//List<CutData> cutList = new List<CutData>();
//foreach (var c in cutDatas)
//{
// cutList.Add(new CutData()
// {
// DataID = c.DataID,
// .........
// Location = c.Location,
// });
//}
//context.SaveChanges();
return RedirectToAction("CutList");
}
catch (Exception)
{
return View();
}
}
'
controllor
Pro Asp.net core MVC how create list of view and pass the data list to the controllers (How can i pass list of data from view to controllers)- I know how can i pass data from view to controllers but I don't know how can I pass List of Data(add rows) to the controllers. Pls fix the view and controller I am using Migrations.
CodePudding user response:
You can use List<CutData> to receive the modified data.
The name attribute in the view needs to match the cutDatas parameter that Edit action receives.
In addition, the submit button does not need to add asp-controller. This will cause you to click on the button and enter the default method of Home instead of Edit action.
And the index for adding rows in js needs to be added on the basis of model data count.
@model List<CutData>
<a class="btn btn-primary classAdd" style="margin:5px;">Add row</a>
<div class="editDiv" style="width:100%; height:100%; overflow-x :auto;">
<form asp-action="Edit" asp-controller="Home" method="post">
<fieldset>
<table id="editTable" class="table table-striped table-bordered table-sm" width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th></th>
<th>Tool</th>
<th>Location</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Count; i )
{
<tr class="newcutDataInput">
<td><div class="form-group"><input type="hidden" name="cutDatas[@i].DataID" asp-for="@Model[i].DataID" /></div></td>
<td><div class="form-group"><input type="text" name="cutDatas[@i].Tool" asp-for="@Model[i].Tool" /></div></td>
<td><div class="form-group"><input type="text" name="cutDatas[@i].Location" asp-for="@Model[i].Location" /></div></td>
<td><button type="button" id="btnDelete" class="deleteContact btn btn btn-danger btn-xs">Remove</button></td>
</tr>
}
</tbody>
</table>
</fieldset>
<div class="text-center">
<button style="position:fixed; margin-top: 40px;" class="btn btn-primary" id="btnSaveAll" type="submit">Save</button>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function () {
var rowCount = @Model.Count;
$(document).on("click", ".classAdd", function () {
var contacttr = '<tr class="newcutDataInput">'
'<td><div class="form-group"><input type="hidden" name="cutDatas[' rowCount '].DataID"/></div></td>'
'<td><div class="form-group"><input type="text" name="cutDatas[' rowCount '].Tool" /></div></td>'
'<td><div class="form-group"><input type="text" name="cutDatas[' rowCount '].Location"/></div></td>'
'<td><button type = "button" id = "btnDelete" class="deleteContact btn btn btn-danger btn-xs"> Remove</button></td > '
'</tr>';
$('#editTable').append(contacttr); // Adding these controls to Main table class
rowCount ;
});
}); // Adding these controls to Main table class
</script>
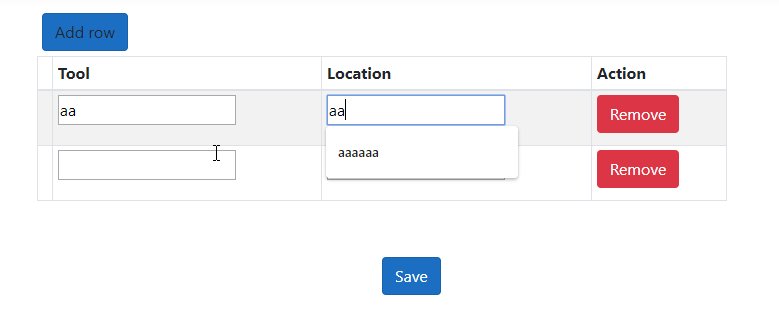
Here is the debug result :