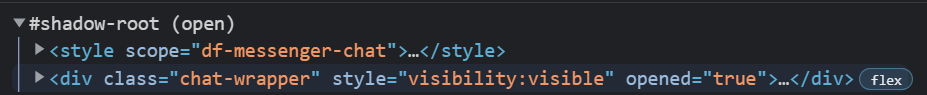
I need to access the class chat-wrapper
I've tried all of those options
// 1 --> error: document.querySelector(...).shadowRoot.querySelector(...).shadowRoot.getElementByClassName is not a function at HTMLElement
document.querySelector('df-messenger').shadowRoot.querySelector('df-messenger-chat').shadowRoot.getElementsByClassName('chat-wrapper')
// 2 --> null
document.querySelector('df-messenger').shadowRoot.querySelector('df-messenger-chat').shadowRoot.querySelector('chat-wrapper')
// 3 error: document.querySelector(...).shadowRoot.querySelector(...).shadowRoot.getElementByTagName is not a function at HTMLElement
document.querySelector('df-messenger').shadowRoot.querySelector('df-messenger-chat').shadowRoot.getElementsByTagName('div')
// 4 --> undefined
document.querySelector('df-messenger').shadowRoot.querySelector('df-messenger-chat').shadowRoot.div
But none of them seem to work. How could I access that class?
CodePudding user response:
document.querySelector(".chat-wrapper");
or
document.querySelector("div.chat-wrapper");
Remember: querySelector() returns the first Element within the document that matches the specified selector
Use dot(.) character to call an element with its class, or sharp(#) character to call an element with its id.
Read docs
