Is it possible to have html tables on a form input?
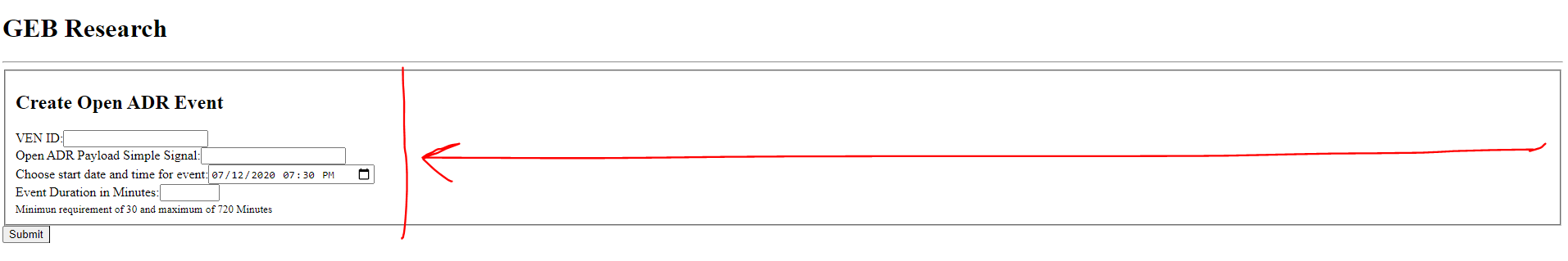
What I am trying to figure out is how to make the form input a small box, and not a box that stretches across the whole page. Hopefully this screenshot makes sense:
The code below trying to implement tables and tables rows (tr) isn't working well, any tips greatly appreciated.
<h1>GEB Research</h1>
<hr>
<fieldset>
<table>
<tr>
<h2>Create Open ADR Event</h2>
</tr>
<tr>
<form method="post" action="/trigger">
<label>VEN ID:</label>
<input type="text" name="VEN ID" value="" required><br>
<tr>
<label>Open ADR Payload Simple Signal:</label>
<input type="number" name="Payload Signal" value="" required><br>
</tr>
<tr>
<label for="starttime">Choose start date and time for event:</label>
<input type="datetime-local" id="meeting-time" name="Event-Start" value="2020-07-12T19:30" min="2020-06-07T00:00" max="2024-06-14T00:00" required><br>
</tr>
<tr>
<label>Event Duration in Minutes:</label>
<input type="number" name="Minutes" value="" min="30" max="720" required><br>
<small>Minimun requirement of 30 and maximum of 720 Minutes</small>
</tr>
</table>
</fieldset>
<input type="submit" value="Submit">
</form>CodePudding user response:
use display : inline-block;
form {
display : inline-block;
}<h1>GEB Research</h1>
<hr>
<form method="post" action="/trigger">
<fieldset>
<table>
<tr>
<h2>Create Open ADR Event</h2>
</tr>
<tr>
<label>VEN ID:</label>
<input type="text" name="VEN ID" value="" required><br>
<tr>
<label>Open ADR Payload Simple Signal:</label>
<input type="number" name="Payload Signal" value="" required><br>
</tr>
<tr>
<label for="starttime">Choose start date and time for event:</label>
<input type="datetime-local" id="meeting-time" name="Event-Start" value="2020-07-12T19:30" min="2020-06-07T00:00" max="2024-06-14T00:00" required><br>
</tr>
<tr>
<label>Event Duration in Minutes:</label>
<input type="number" name="Minutes" value="" min="30" max="720" required><br>
<small>Minimun requirement of 30 and maximum of 720 Minutes</small>
</tr>
</table>
</fieldset>
<input type="submit" value="Submit">
</form>CodePudding user response:
Add width: fit-content to fieldset css. You should also fix your tags (<form> has interesting placement)
fieldset {
width: fit-content;
}<h1>GEB Research</h1>
<hr>
<form method="post" action="/trigger">
<fieldset>
<table>
<tr>
<h2>Create Open ADR Event</h2>
</tr>
<tr>
<label>VEN ID:</label>
<input type="text" name="VEN ID" value="" required><br>
<tr>
<label>Open ADR Payload Simple Signal:</label>
<input type="number" name="Payload Signal" value="" required><br>
</tr>
<tr>
<label for="starttime">Choose start date and time for event:</label>
<input type="datetime-local" id="meeting-time" name="Event-Start" value="2020-07-12T19:30" min="2020-06-07T00:00" max="2024-06-14T00:00" required><br>
</tr>
<tr>
<label>Event Duration in Minutes:</label>
<input type="number" name="Minutes" value="" min="30" max="720" required><br>
<small>Minimun requirement of 30 and maximum of 720 Minutes</small>
</tr>
</table>
</fieldset>
<input type="submit" value="Submit">
</form>