Scenario
I am serving my hls videos on S3 with Cloudfront and play them with hls.js library
Problem
Sometimes I am getting CORS errors, the weird part is if I disable cache in the browser, it's working fine, but when it's use the cached version it returns the CORS error
Access to XMLHttpRequest at 'https://a-subdomin.cloudfront.net/myvideo.m3u8' from origin 'https://www.example.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
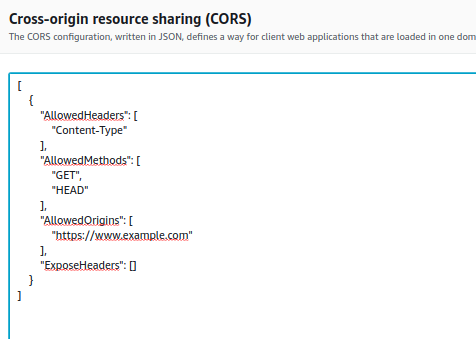
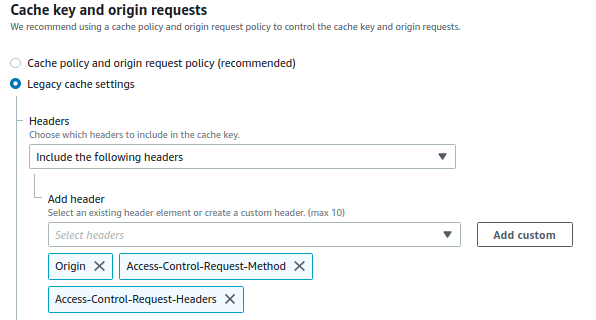
Configs
Here is my Cloudfront behavior config

I tried many ways, but I don't know what is the problem, I am thinking maybe it's about hls.js library!
CodePudding user response:
I found the solution for this issue, it's only happening for Chromium based browsers, and to fix this issue you should send the vary header in non CORS requests as well.
in AWS you can use Lambda functions to do it, here is the example: https://stackoverflow.com/a/57189635/3970050
Chromium issue: https://bugs.chromium.org/p/chromium/issues/detail?id=409090
AWS issue: https://forums.aws.amazon.com/thread.jspa?threadID=342401&tstart=0