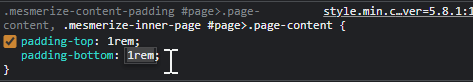
I have found the element that I need to modify. I can inspect it and see how to remove this space. However, I don't know where in the theme file or what to put in the additional css to change the padding values. Does anyone know how I might remove or reduce this space? Thank you.

CodePudding user response:
To do that, go to Appearance → Customize → Additional CSS and enter the following code:
.site-header {
padding-bottom: 0;
}
You could also try like this:
#page {
margin: 2em auto;
}
CHANGE: 2em to 0em and you’ll have removed the space.
Regards
CodePudding user response:
I finally got it after inspecting the element, and literally copying the element into the additional css and reducing the padding.
