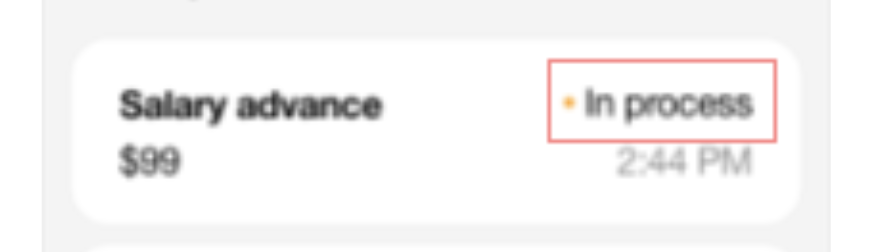
I had used UIStackView for cell design. Now I have to add a yellow dot view beside the text "Inprocess". How we can do it?
let backView = UIView(color: AppColor.appWhite, cornerRadius: 18)
lazy var advanceStack = VerticalStackView(arrangedSubViews: [SalaryadvanceLabel, $99advanceValue], spacing: 3, distribution: .fillEqually)
lazy var StatusStack = VerticalStackView(arrangedSubViews: [Inprocesslabel, timelabel], spacing: 3, distribution: .fillEqually)
lazy var infoStack = HorizontalStackView(arrangedSubViews: [advanceStack, StatusStack], spacing: 10, distribution: .fillEqually)
let indicator: UIView = {
let view = UIView(color: AppColor.appGreen, cornerRadius: 3)
view.constraintWidth(constant: 6)
view.constraintHeight(constant: 6)
return view
}()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
backgroundColor = AppColor.appBackground
selectionStyle = .none
setupView()
indicator.isHidden = true
}
private func setupView() {
addSubview(backView)
backView.anchor(top: topAnchor, leading: leadingAnchor, bottom: bottomAnchor, trailing: trailingAnchor, padding: .init(top: 8, left: 12, bottom: 0, right: 12))
backView.addSubview(infoStack)
infoStack.anchor(top: nil, leading: backView.leadingAnchor, bottom: nil, trailing: backView.trailingAnchor, padding: .init(top: 0, left: 20, bottom: 0, right: 20))
infoStack.centerYInSuperview()
backView.addSubview(indicator)
indicator.anchor(top: infoStack.bottomAnchor, leading: nil, bottom: nil, trailing: chargeValue.trailingAnchor, padding: .init(top: 6, left: 0, bottom: 0, right: 0))
}
CodePudding user response:
This is how you can do this with an attributedText with a dot like character (as already suggested in the comments)
let attributedText = NSMutableAttributedString(string: "• In process")
let attributes: [NSAttributedString.Key : Any] = [
.foregroundColor: UIColor.systemYellow
]
attributedText.addAttributes(attributes, range: NSRange(location: 0, length: 1))
inProcessLabel.attributedText = attributedText
CodePudding user response:
I used the following code and added it to the UIStackView. Problem solved.
let StatusDot = UILabel(text: "\u{2022}" , color: AppColor.appBlack, font: Helvetica.bold, size: 40, alignment: .right)